Добавление серии в график
На графике одновременно может располагаться несколько серий. В большинстве случаев их значения строятся по одинаковому закону и две и более серий одновременно показываются в графике для сравнения.
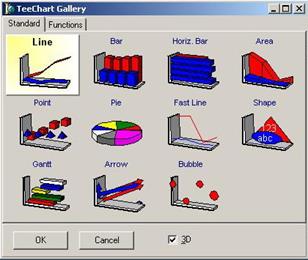
Чтобы добавить в график серию, следует на странице Chart, (закладка Series) нажать кнопку Add. После этого появится окно выбора типа серии (рис.4.).

Рис.4.Редактор графика - окно выбора типа серии
После выбора типа серии в график добавляется компонент, дочерний от базового типа TChartSeries - TLineSeries, TBarSeries, TPieSeries и т.д. Для примера выберем серию типа Line и нажмем Ok. В окне страницы Chart (закладка Series) будет показана серия (рис.5.).

Рис.5.Редактор графика - список серии графика
Кнопка Add может использоваться для добавления других серий, кнопка Delete- для удаления текущей серии. После нажатия кнопки Title можно определить заголовок серии, кнопки Clone -создать новый экземпляр такой же серии в этом же графике, кнопки Change - изменить тип текущей серии.
Перейдем с закладки Chart на закладку Series. На этой странице представлен блокнот с закладками Format, General, Marks, Data Source. Рассмотрим свойства серии, которые можно установить на страницах, соответствующих этим закладкам.
Главные свойства серии можно определить на странице Data Source. На ней определяется источник данных для серии. Выпадающий список ниже закладки позволяет определить тип источника данных для серии:
No Data - серии не назначается источник данных. Заготовленный шаблон серии может в разное время использоваться для показа данных из разных источников.
Random Values - набор случайных чисел, может быть полезен при формировании заготовки серии.
Function - функция (Copy, Average, Low, High, Divide, Multiply, Subtract, Add) - служит для построения графиков на основании данных в двух или более сериях.
Свойства компонента TChart:
Таблица 1. Свойства компонента TChart
| Свойство | Описание |
| Property AllowPanning : TPanningMode; | Определяет возможность пользователя прокручивать наблюдаемую часть графика во время выполнения, нажимая правую кнопку мыши. Возможны значения: · pmNone - прокрутка запрещена; · pmHorizontal - прокрутка разрешена в горизонтальном направлении; · pmVertical - прокрутка разрешена в вертикальном направлении; · pmBoth - прокрутка разрешена в обоих направлениях. |
| Property AllowZoom : Boolean; | Позволяет пользователю изменять во время выполнения масштаб изображения, вырезая фрагменты диаграммы или графика курсором мыши. |
| Property BackWall : TChartWall; PropertyBottomWall : TChartWall; Property LeftWall : TChartWall; | Определяют характеристики соответственно задней, нижней и левой граней области трехмерного отображения графика. |
| PropertyBottomAxis : TChartAxis; Property LeftAxis : TChartAxis; Property RightAxis : TChartAxis; | Определяют характеристики соответственно нижней, левой и правой осей. |
| Property Chart3dPercent : Integer; | Масштаб трехмерного отображения диаграммы. |
| Property Foot : TChartTitle; | Определяет подпись под диаграммой. По умолчанию отсутствует. Текст подписи определяется под свойством Text. |
| Property Frame : TChartPen; | Определяет рамку вокруг диаграммы. |
| Property Legend : TChartLegend; | Легенда диаграммы - список обозначений. |
| Property MarginLeft : Integer; Property MarginRight : Integer; Property MarginTop : Integer; Property MarginBottom : Integer; | Значения левого, правого, верхнего и нижнего полей. |
| Property SeriesList : TChartSeriesList; | Список серий данных, отображаемых в компоненте. |
| Property Title : TChartTitle; | Определяет заголовок диаграммы. |
| Property View3d : Boolean; | Разрешает или запрещает трехмерное отображение диаграммы. |
Для задания отображаемых значений используются методы серии Series. Основные:
Метод Clear очищает серию от занесенных ранее данных.
Метод Add:
Add(const AValue: Double; const ALabel: String; AColor: TColor)позволяет добавить в диаграмму новую точку. Параметр AValue соответствует добавляемому значению, параметр ALabel - название, которое будет отображаться на диаграмме и в легенде, AColor - цвет. Заметим, что параметр ALabel - не обязательный, его можно задать пустым: ' '.
Метод AddXY:
AddXY(const AXValue, AYValue: Double; const ALabel: String; AColor: TColor)позволяет добавить в график функции новую точку. Параметр AXValue и AYValue соответствуют аргументу и функции. Параметр ALabel и AColor те же, что и в методе Add.
Так же компонент TChart имеет метод Print, обеспечивающий печать. Предварительно может быть применен метод PrintPortrait, задающий книжную (вертикальную) ориентацию бумаги, или метод PrintLandscape, задающий альбомную (горизонтальную) ориентацию. Масштабировать размер печатаемого графика можно, вызвав предварительно метод PrintRect:
procedure PrintRect(const R: TRect);в котором параметр R определяет размер области принтера, в которой осуществляется печать.
Таким образом, компонент TChart предназначен для графического представления числовых данных. Компонент содержит большое количество специфичных свойств, событий и методов.
Создание меню.
Задание. Создайте выпадающее меню, при щелчке по пунктам которого будут появляться различные фигуры.
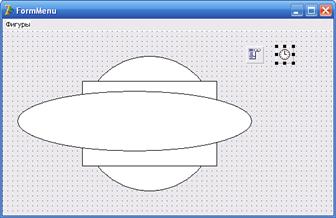
1. Создайте проект. Назовите форму «Меню» (свойство Caption), сохраните модуль и проект под именами соответственно UnitMenu и ProjectMenu, дайте форме имя FormMenu (свойство Name). Вид формы представлен на рисунке 7.

Рисунок 7. Образец диалогового окна.
2. Установите в любом месте формы компонент TMainMenu (главное меню) из страницы Standard (стандартные). Этот объект не будет видимым при работе программы. Выполните двойной щелчок на объекте. Появилось окно для создания меню. В свойстве Caption для пунктов меню последовательно впишите: «Фигуры», «Шар», «Прямоугольник», «Эллипс». Дайте имена пунктам меню с помощью свойства Name: Figures, Circle, Rectangle и Ellipse.
3. Со страницы Additional (дополнительные) поместите на форму компонент TShape (фигура) и в свойстве Shape выберите значение: stCircle (круг). С помощью свойства Name дайте объекту имя sh_Circle. Теперь поместите на форму еще два компонента TShape и выберите для них в свойстве Shape: stRectangle (прямоугольник) и stEllipse (эллипс). С помощью свойства Name дайте объектам имена соответственно sh_Rectangle и sh_Ellipse. Для всех фигур выберите свойство Visible и сделайте его равным False. Значение этого свойства можно выбрать одновременно для всех трех компонентов, щелкая на них указателем мыши при нажатой клавише Shift. Первоначально фигуры будут невидимы и появятся только при щелчке по соответствующему пункту меню. Закрасьте фигуры в различные цвета, для этого воспользуйтесь свойством Brush | Color (кисть | цвет).
4. Запишите текст процедуры, которая будет выполняться при щелчке на пункте меню «Шар». Для этого в окне FormMenuMainMenul щелкните дважды на строке «Шар». Если окно отсутствует на экране, то его можно открыть двойным щелчком на объекте MainMenul (главное меню).
Впишите между операторными скобками следующий оператор:
FormMenu.sh_Circle.Visible:=True;
Этот оператор делает видимой первую фигуру (шар).
Теперь создайте процедуры для пунктов меню «Прямоугольник» и «Эллипс». В тела процедур впишите операторы:
FormMenu.sh_Rectangle.Visible:=True;
и
FormMenu.sh_Ellipse.Visible:=True;
Эти операторы делают видимыми вторую (прямоугольник) и третью (эллипс) фигуры.
5. Сохраните изменения и запустите проект (клавиша F9).
6. Проект работает, фигуры появляются по щелчку мыши, но они накладываются друг на друга. Сделайте так, чтобы на форме одновременно появлялась лишь одна фигура. Допишите в процедуру для пункта меню «Шар» следующие операторы:
FormMenu.sh_Rectangle.Visible:=False;
FormMenu.sh_Ellipse.Visible:=False;
Эти операторы делают невидимыми вторую и третью фигуры, когда открыта первая фигура.
7. Теперь используем системные часы для того, чтобы сделать фигуры видимыми лишь некоторое время. На странице System (системные) найдите компонент TTimer (таймер) и поместите его на форму. Этот объект также, как и MainMenu1, будет невидимым, поэтому вы можете поместить его в любое место формы. Свойство Enabled (включено) для часов выберите: False. Сейчас таймер выключен.
Добавьте в тело процедуры для пункта меню «Шар» следующий оператор:
FormMenu.Timeг1.Enabled:=True;
Часы включились. Чтобы выключить часы и сделать Шар невидимым надо создать процедуру для часов. Для этого дважды щелкните на объекте Timerl и в тело процедуры впишите операторы:
FormMenu.sh_Circle.Visible:=False;
FormMenu.Timerl.Enabled:=False;
Первый оператор делает фигуру невидимой. Второй оператор выключает таймер.
Сохраните изменения и запустите проект.
Вы видите, что шар через некоторое время исчезает. Можно поэкспериментировать со временем «жизни» шара, изменяя свойство Interval (интервал) для объекта Timerl (интервал измеряется в миллисекундах).
8. Теперь попробуйте самостоятельно ограничить время видимости остальных фигур. Какие операторы надо для этого поместить в каждую процедуру? Как сделать так, чтобы интервалы для разных фигур были разными?
Далее приводится листинг всей программы:
Листинг 1.
unitUnitMenu;
procedureTFormMenu.CircleClick(Sender: TObject);
Begin
FormMenu.sh_Circle.Visible:=True;
FormMenu.sh_Rectangle.Visible:=False;
FormMenu.sh_Ellipse.Visible:=False;
FormMenu.Timer1.Enabled:=True;
FormMenu.Timer1.Interval:=3000; end;
procedureTFormMenu.RectangleClick(Sender: TObject);
Begin
FormMenu.sh_Rectangle.Visible:=True;
FormMenu.sh_Circle.Visible:=False;
FormMenu.sh_Ellipse.Visible:=False;
FormMenu.Timer1.Enabled:=True;
FormMenu.Timer1.Interval:=2000; end;
procedureTFormMenu.EllipseClick(Sender: TObject);
Begin
FormMenu.sh_Ellipse.Visible:=True;
FormMenu.sh_Rectangle.Visible:=False;
FormMenu.sh_Circle.Visible:=False;
FormMenu.Timer1.Enabled:=True;
FormMenu.Timer1.Interval:=1000; end;
procedureTFormMenu.Timer1Timer(Sender: TObject);
Begin
FormMenu.sh_Circle.Visible:=False;
FormMenu.sh_Rectangle.Visible:=False;
FormMenu.sh_Ellipse.Visible:=False;
FormMenu.Timer1.Enabled:=False; end;
End.
9. Добавьте на форму метку и сделайте так, чтобы одновременно с фигурой рядом с ней отображалось ее название.
10. Результаты работы диалогового окна приложения и код программы поместите в отчет по лабораторной работе.
2.1 Построение диаграммы при помощи компоненты Chart.
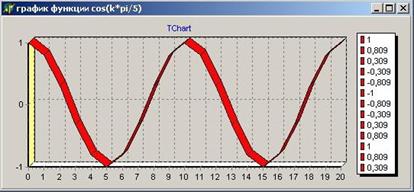
Задание. Разработайте приложение, в диалоговом окне которого отображается график функции y = cos(p×x/5).
Образец окна формы с графиком функции приведен на рисунке 6.

Рис.6.Пример использования компонента TChart
Пример программы обработчика события OnActivate формы, создающий график, представлен в листинге 2:
Листинг 2.
procedure TForm1.FormActivate(Sender: TObject);var k: integer;begin for k:=0 to 20 do Chart1.SeriesList[0].AddXY(k,cos(k*pi/5),' ', clRed);end;Результаты работы диалогового окна приложения и код программы поместите в отчет по лабораторной работе.
ЛИТЕРАТУРА
1. Михаил Фленов М.Е. Библия Delphi.—Спб.: БХВ-Петербург, 2004, 880 с.: ил.
2. Кнут Д.Э. Искусство программирования.- М., «Дональд Э. Кнут», т.1-3, 2000-2002, 720, 500, 500 с.: ил.
3. Стивенс Р. Delphi. Готовые алгоритмы./ Род Стивенс; Пер с англ. 2-е изд. стер. - М.,: ДМК Пресс; Спб.: Питер, 2004, 384 с.: ил.
4. Архангельский А.Я. 100 компонентов общего назначения библиотеки Delphi 5. - М., Бином, 2002, 750 с.: ил.
5. Алексеев В.Е, Ваулин А.С., Петрова Г.Б. Вычислительная техника и программирование. Практикум по программированию: Практ. пособие/ Под ред. А.В. Петрова.—М.: Высш. шк., 1991.—400 с.: ил.
6. Абрамов В.Г., Трифонов Н.П., Трифонова Г.Н. Введение в язык Паскаль. Учеб. пособие.—М.: Наука. Гл. ред. физ.-мат. лит., 1988.—320 с.
7. Желонкин А.В. Основы программирования в интегрированной среде DELPHI. Практикум.—М.: БИНОМ. Лаборатория знаний, 2004.—236 с.: ил.
Дата добавления: 2017-01-26; просмотров: 1780;











