Предварительно отформатированный текст
 Любой фрагмент текста, расположенный между тегами <PRE> и </PRE>, разбивается на строки и абзацы в точном соответствии с тем, как вы его вводили. Обычно при выводе на экран предформатированного (preformatted) текста используется моноширинный шрифт (так называется шрифт печатной машинки). Этот тег можно использовать, например, для печати стихов, в которых взаимное расположение строк задал сам автор, или для изображения "картинки", состоящей из символов. Другим важным применением тега <PRE> является вывод на экран текстов компьютерных программ (на языках Java, C++ и др.), в которых традиционно используют отступы, дополнительные пробелы и пустые строки для выделения структуры исходного кода.
Любой фрагмент текста, расположенный между тегами <PRE> и </PRE>, разбивается на строки и абзацы в точном соответствии с тем, как вы его вводили. Обычно при выводе на экран предформатированного (preformatted) текста используется моноширинный шрифт (так называется шрифт печатной машинки). Этот тег можно использовать, например, для печати стихов, в которых взаимное расположение строк задал сам автор, или для изображения "картинки", состоящей из символов. Другим важным применением тега <PRE> является вывод на экран текстов компьютерных программ (на языках Java, C++ и др.), в которых традиционно используют отступы, дополнительные пробелы и пустые строки для выделения структуры исходного кода.
Текст внутри контейнера <PRE> подчиняется действиям тегов <Р> и <BR> и поддерживает теги заголовков.
К содержимому контейнера <PRE> могут применяться любые элементы физического и логического форматирования, но некоторые моноширинные шрифты не содержат наборов символов полужирного и курсивного начертания.
Пример
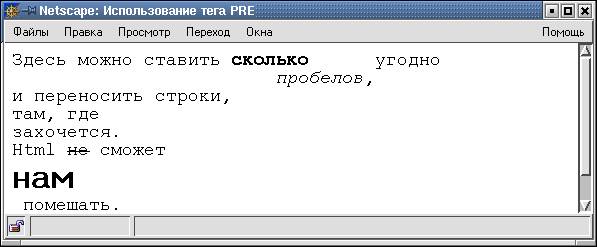
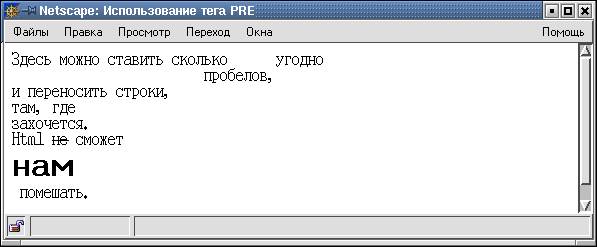
Рассмотрим фрагмент HTML-документа, содержащий предварительно отформатированный текст:
В окне браузера количество пробелов и разрывы строк будут сохранены, к ним добавятся разрывы строк, вызванные использованием тегов <Р>, <BR> и <H1>. Первый из приведенных ниже рисунков соответствует заданию в качестве моноширинного в настройках браузера шрифта Courier (Adobe), а для второго использовался шрифт Fixed (Sony).


Задания
1. Создайте файл first.html в каталоге public_html. Напишите свои фамилию и имя, используя заголовок первого уровня.
2. Установите желтый цвет фона (yellow) этого документа.
3. Разместите в документе три пословицы следующим образом: первая выравнивается по левому краю, пишется полужирным шрифтом красного цвета; вторая -- по центру курсивным шрифтом зеленого цвета; третья -- по правому краю подчеркнутым шрифтом синего цвета.
4. Включите в документ другие образцы логического и физического форматирования текста.
5. Добавьте в документ фрагмент предварительно отформатированного текста. Как ведет себя такой фрагмент при уменьшении ширины окна браузера?
Дата добавления: 2016-11-29; просмотров: 1883;











