Логическое форматирование

Хотя язык HTML включает теги для достижения различных шрифтовых эффектов (полужирный шрифт, курсив, подчеркнутый шрифт), не все браузеры их поддерживают. Однако все браузеры поддерживают тот или иной способ выделения текста. Поэтому использование логического форматирования текста в любом случае приведет к выделению программой просмотра различных частей текста и выявит структуру документа.
Говоря о логической разметке текста, можно выделить две основные части:
выделение заголовков в документе;
логическое выделение элементов текста.
Название документа, задаваемое с помощью тега <TITLE>, не выводится на экран как часть документа. Чтобы отобразить название используется один из тегов заголовка. Заголовки в типичном документе разделяются по уровням. Язык HTML позволяет задать шесть уровней заголовков: H1 (заголовок первого уровня), Н2, Н3, H4, Н5 и H6. Заголовок первого уровня имеет обычно больший размер и насыщенность по сравнению с заголовком второго уровня.
Если вы посмотрите на эту главу, то "Логическое форматирование" -- заголовок третьего уровня, "Форматирование гипертекста" -- второго, а "Основы языка HTML" -- первого. На практике заголовки четвертого и далее уровней встречаются лишь в очень больших документах.
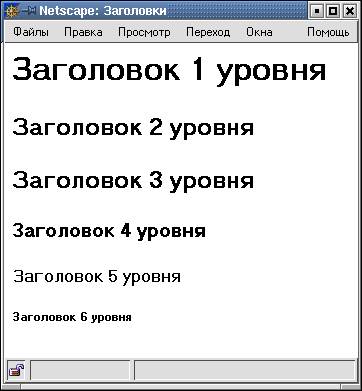
| Пример <HTML> <HEAD> <TITLE> Заголовки </TITLE> </HEAD> <BODY BGCOLOR=white> <H1> Заголовок 1 уровня</H1> <H2> Заголовок 2 уровня</H2> <H3> Заголовок 3 уровня</H3> <H4> Заголовок 4 уровня</H4> <H5> Заголовок 5 уровня</H5> <H6> Заголовок 6 уровня</H6> </BODY></HTML> | 
|
Помните, что если вы забудете поставить закрывающий тег заголовка, вид страницы будет искажен: любой из тегов заголовка автоматически вставляет пустую строку до и после себя.
Теги заголовков поддерживают атрибут ALIGN, действие которого аналогично действию такого же атрибута тега выделения абзаца.
Элементы логического выделения фрагментов текста, а также возможное оформление каждого из них приведены в таблице.
| Теги | Применение | Результат |
| <CITE> </CITE> | <CITE> Используется для выделения цитат или названий книг и статей </CITE> | Используется для выделения цитат или названий книг и статей |
| <CODE> </CODE> | <CODE> Применяется для вывода небольшого куска программного кода </CODE> | Применяется для вывода небольшого куска программного кода |
| <EM> </EM> | <EM> Используется для выделения важных фрагментов текста </EM> | Используется для выделения важных фрагментов текста |
| <KBD> </KBD> | <KBD> Выделяет текст, вводимый пользователем с клавиатуры </KBD> | Выделяет текст, вводимый пользователем с клавиатуры |
| <SAMP> </SAMP> | <SAMP> Используется для выделения текста примера </SAMP> | Используется для выделения текста примера |
| <STRONG> </STRONG> | <STRONG> Используется для выделения очень важных фрагментов текста </STRONG> | Используется для выделения очень важных фрагментов текста |
| <VAR> </VAR> | <VAR> Используется для отметки имен переменных </VAR> | Используется для отметки имен переменных |
| <STRIKE> </STRIKE> | <STRIKE> Используется для отметки удаленного текста </STRIKE> | |
Вы, наверное, обратили внимание на то, что некоторые элементы логической разметки текста дают одинаковый результат. Зачем же тогда нужно такое их разнообразие? Ответ на этот вопрос содержится в названии этой группы тегов. Они предназначены для расстановки логических ударений, выделения логических частей и подчеркивания сути высказываний. Их использование весьма актуально, поскольку, вероятно, в ближайшем будущем станет возможен, например, поиск цитат в Web-пространстве, а, может быть, следующее поколение браузеров научится читать документы вслух. Программы, умеющие распознавать логические ударения, заменят монотонные речевые процессоры сегодняшнего дня.
Для выделения длинных цитат из основного текста в HTML существует тег <BLOCKQUOTE>. Этот элемент является контейнером и может содержать любые форматирующие теги.
Современные браузеры реагируют на элемент <BLOCKQUOTE> смещением текста цитаты вправо. Некоторые текстовые программы просмотра обозначают цитату символами >, располагающимися в крайнем левом столбце экрана. Так как сегодня большинство браузеров являются графическими программами, элемент <BLOCKQUOTE> позволяет авторам внести в текст некоторое визуальное разнообразие.
Дата добавления: 2016-11-29; просмотров: 2102;











