Итак, что такое HTML? И как создать простейшую страницу?
Итак, HTML расшифровывается как, Hyper Text Markup Language (язык гипертекстовой разметки). При помощи данного языка создаются интернет страницы.
HTML не является языком программирования. Он предназначен для разметки текстовых документов. Т. е. по большому счету с помощью его мы осуществляем форматирование текста.
Язык html состоит из тэгов (tags). Каждый тэг определяет, каким образом будет выглядеть текст на веб-странице, т.е. каждый тег дает определенную команду вашему браузеру (программе, с помощью которой вы просматриваете интернет странички), браузер понимает эту команду и выводит вам на экран уже готовый текст, отформатированный определенным образом.
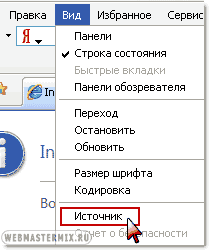
Поэтому сам html вы не видите, браузер выводит уже готовый отформатированный текст и графику. Чтобы увидеть сам html код и теги, с помощью которых происходит форматирование текста на веб-странице, пройдите в вашем браузере Internet Explorer в пункт Меню > Вид и из раскрывающегося списка выберите Пункт > Источник. Смотрите на рисунок.
 В результате откроется окно, содержащее html код. Можете прокрутить и посмотреть этот код, в основном он состоит из тэгов, внутри которых в большинстве случаев имеется текст. Таким образом, не углубляясь в подробности можно сказать, что каждый тэг определяет где, как, каким шрифтом, каким цветом будет выведен ваш текст.
В результате откроется окно, содержащее html код. Можете прокрутить и посмотреть этот код, в основном он состоит из тэгов, внутри которых в большинстве случаев имеется текст. Таким образом, не углубляясь в подробности можно сказать, что каждый тэг определяет где, как, каким шрифтом, каким цветом будет выведен ваш текст.
Html теги могут не только форматировать текст, с помощью них можно вставлять изображение на страницу, создавать таблицы, ссылки и многое другое.
Каждый тег состоит из угловых скобок, < > внутри которых помещены определенные символы. Большинство из них состоят из открывающихся и закрывающихся.
 Например тег <b> - открывающий, а </b> - закрывающий. Как вы видите, они отличаются наличием в закрывающем символа слеш /. Если между ними поместить любое слово, к примеру,
Например тег <b> - открывающий, а </b> - закрывающий. Как вы видите, они отличаются наличием в закрывающем символа слеш /. Если между ними поместить любое слово, к примеру,
<b> привет </b>
то, оно будет отображаться жирным шрифтом. Все что заключено в угловые скобки, в данном случает <b> </b> не выводится на экран, а является своеобразной командой для браузера.
Тэгов естественно много и каждый из них выполняет свои определенные функции. Примерно по такому принципу работают и все остальные теги и весь html в целом. Когда вы запрашиваете какой – либо документ из интернета ваш браузер загружает html код интерпретирует его должным образом и выводит вам на экран уже готовый отформатированный текст, графику, таблицы и т. д.
 Для создания HTML страниц можно использовать специальные программы, такие как Dreamweaver, а можно создавать страницы при помощи простого текстового редактора, который имеется в любой версии Windows.
Для создания HTML страниц можно использовать специальные программы, такие как Dreamweaver, а можно создавать страницы при помощи простого текстового редактора, который имеется в любой версии Windows.
УРОК 2
Основы HTML
Рассмотрим основы HTML. Большинство веб-страниц в интернет представлены в виде файлов с расширением html. От текстового документа они отличаются тем что, html документы содержат специальные теги, которые определяют, каким образом будет выглядеть текст и графика на странице. Кроме того, Html документы, имеют расширения .html или .htm.
Упражнение 1. Создадим простую веб-страницу.
Пока в целях изучения языка HTML мы не будем использовать для создания страниц специальные программы, такие например как широко известный HTML редактор Dreamweaver. Наша цель на данном этапе изучить основы html.
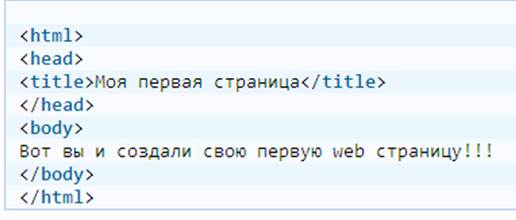
Для создания страниц воспользуемся текстовым редакторомБлокнот. Итак, создайте в Блокноте код, который написан ниже, он является основой для любого html файла:

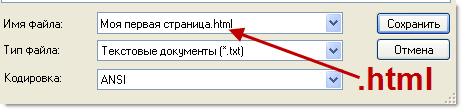
Теперь сохраните файл под именем, например, "Моя первая страница", а вместо расширения .txt выберите расширение .html.
Помните о том, что для размещения страниц в интернет названия им дают на английском языке, здесь мы дали название на русском просто в качестве примера.

Сохраните файл в вашу рабочую папку. Сам текстовый документ не закрывайте (!), мы еще будем с ним работать.
В результате изменения расширение с .txt на .html текстовый документ превратился в html документ. Теперь зайдите в папку, где сохранен файл и откройте его вашим браузером. В результате вы увидите текст: "Вот вы и создали свою первую web страницу!!!"

После этого перейдите назад в блокнот, не закрывая окно браузера, и попробуйте поменять текст «Вот вы и создали свою первую web страницу!!!», на какой ни будь свой. Затем пройдите в пункт меню “Файл” >> “Сохранить” и перейдите в открытое окно браузера с этой страничкой, где щелкните по кнопке обновить страницу или нажмите сочетание клавиш Ctrl + R, страница обновится и браузер отобразит уже новый текст.
В первом упражнении мы использовали самые главные тэги html документа, которые составляют основу HTML файла и должны быть в каждом HTML документе.
Теги <html> </html> дают начало и заканчивают html документ, кроме того они дают понять браузеру что этот файл необходимо рассматривать как html документ.
Следующие тэги <head> </head> служат своего рода головой html документа, внутри них размещаются другие тэги, которые содержат определенную служебную информацию.
<title> </title> в этих тегах размещается название страницы, которое отображается в строке заголовка окна браузера, в нашем примере там будет название «Моя первая страница».
<body></body> между этими тегами размещается непосредственно все содержимое веб-страницы, весь текст, графика, таблицы и т. д.
 Рассмотренные теги являются обязательными для любого html документа и составляют его основу.
Рассмотренные теги являются обязательными для любого html документа и составляют его основу.
УРОК 3
Дата добавления: 2016-10-26; просмотров: 1562;











