Интерактивные Web-страницы
Web-страницы являются интерактивными по самой своей природе, связанной с использованием гиперссылок. Но это пассивная интерактивность, жестко заданная в рамках структуры Web-узла. Подлинная интерактивность, позволяющая получать от посетителей Web-страницы произвольные данные, достигается путем использования форм.
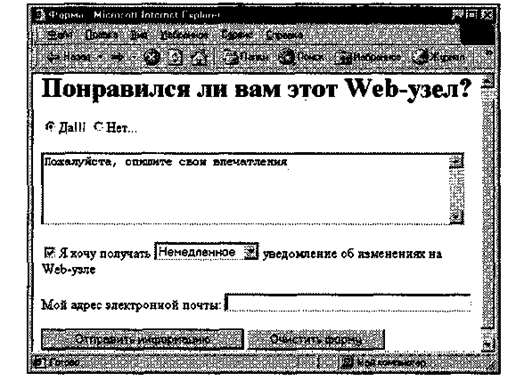
Форма на Web-странице представляет собой лишь набор полей, которые можно также рассматривать как элементы управления (рис. 19.7). Посетитель в процессе работы с Web-страницей заполняет форму, после чего отправляет ее. Далее поступившие данные обычно передают специальной программе, предназначенной для ее обработки (программе или сценарию CGI).
Форма — это блочный элемент, описываемый парным тегом <FORM>. Теги, задающие поля формы, можно использовать только внутри этого элемента. Открывающий тег <FORM> определяет способ обработки формы при помощи нескольких атрибутов. Атрибут METHOD= определяет способ передачи представленных пользователем данных. Он может иметь два значения. Значение "GET" указывает, что данные будут переданы программе (или сценарию) CGI. В этом случае атрибут ACTION= содержит адрес URL этой программы. Если указано METHOD="POST", то данные, введенные пользователем, отправляются по электронной почте. Атрибут ACTION= в этом случае должен содержать нужный адрес электронной почты с указанием протокола mailto:. Кроме этих, можно также указать атрибут ENCTYPE=, значение которого определяет тип MIME для отправки информации по электронной почте. По умолчанию используется значение application/x-www-form-urlencoded, но, если форма предназначена для обработки вручную, лучше использовать тип MIME text/plain.

Рис. 19.7. Пример формы на Web-странице
Внутри элемента формы располагаются поля формы. Они задаются при помощи различных тегов. Вот те, которые используются чаще всего.
· Непарный тег <INPUT> позволяет создавать различные элементы управления, в том числе текстовые поля и командные кнопки.
· Парный тег <TEXTAREA> определяет текстовые области.
· Парный тег <SELECT> позволяет создавать обычные и раскрывающиеся списки. Отдельные пункты задаются при помощи парного тега «DPTION >, который допустим только внутри данного элемента (закрывающий тег </OPTION> можно опускать).
Тег <INPUT> должен содержать обязательный атрибут TYPE=, определяющий конкретный тип элемента управления. Вот основные возможные значения этого атрибута:
• "TEXT" — создается текстовое поле;
· "PASSWD" — создается текстовое поле, но вводимая информация не отображается на экране («текстовое поле для ввода пароля»);
· "CHECKBOX" •— создается флажок, который может быть установлен или сброшен;
· "RADIO" — создается переключатель (из группы переключателей может быть включен только один);
• "SUBMIT" — создается кнопка отправки формы;
• "IMAGE" — создается графическая кнопка отправки;
· "RESET" — создается кнопка очистки формы, щелчок на которой возвращает форму к ее исходному состоянию;
Организация передачи данных, введенных в форму, осуществляется следующим образом. Каждый из тегов, задающих поля формы, должен иметь атрибуты NAME= и VALUE-. Атрибут NAME= определяет имя поля формы, атрибут VALUE= — значение поля. Для текстового поля и текстовой области атрибут VALUE= приобретает значение, соответствующее содержимому этого поля, заданному пользователем. Для элемента SELECT атрибут VALUE= соответствует содержимому выбранного элемента OPTION. Все переключатели одной группы должны иметь одинаковые значения атрибута NAME= и разные значения атрибута VALUE=.
По щелчку на кнопке отправки данные из формы передаются в виде пар текущих значений атрибутов NAME= и VALUE=, соединенных знаком равенства. Информация о флажке передается только в том случае, если он установлен. Если атрибуты NAME= и VALUE= определены для использованной кнопки отправки, соответствующие данные также передаются (это позволяет включать в форму несколько кнопок отправки). Данные, поступающие в таком виде, удобны как для ручной, так и для автоматической обработки.
Создавая формы, следует иметь в виду, что информацию, передаваемую по электронной почте, нельзя считать конфиденциальной. Большинство броузеров может предупредить пользователя о возможности постороннего доступа к передаваемой информации. Эту особенность надо учитывать как при создании Web-страниц, содержащих формы, так и при заполнении форм на Web-страницах, встретившихся в Интернете.
Дата добавления: 2016-09-26; просмотров: 3274;











