Гипертекстовые ссылки
Гипертекстовая ссылка (рис. 19.2) является фрагментом текста документа и потому задается текстовым элементом, определяемым при помощи парного тега <А>. Этот элемент содержит обязательный атрибут, который не может быть опущен. В данном случае обязательным является атрибут HREF= (знак равенства показывает, что необходимо задать значение этого атрибута).
В качестве значения атрибута используется адрес URL документа, на который указывает ссылка. Она может указывать на произвольный документ, располагающийся на любом общедоступном узле сети (Web-узел, архив FTP и прочие). Например, открывающий тег ссылки может иметь вид <А HREF="http://www.site.com/index.htm">.
Адрес URL может быть задан в абсолютной форме, то есть начинаться с указания протокола и адреса Web-узла. Такая запись адреса используется, когда необходимо направить посетителя на другой Web-узел, и рассматривается как внешняя ссылка. При использовании относительного адреса в ссылке задается только относительный путь поиска для документа. В этом случае предполагается использование того же протокола и того же Web-узла, а ссылка рассматривается как внутренняя. Внутренняя ссылка сохраняет свою работоспособность в случае изменения адреса Web-узла как целого (например, в результате его переноса на другой сервер), поэтому при потенциальной возможности такого события следует отказываться от полного задания адресов в гиперссылках.
Гиперссылки можно использовать для ссылки на мультимедийные файлы. Это удобно, так как в этом случае не приходится ждать загрузки мультимедийных файлов при работе с данной страницей. Если же требуется интегрирование объектов мультимедиа в Web-страницу, используют парный тег <OBJECT> или нестандартный непарный тег <EMBED>, который тоже поддерживается наиболее распространенными броузерами.

Рис. 19.2. На Web-странице гипертекстовые ссылки выделяются цветом
и подчеркиванием
Полный формат гиперссылки включает возможность ссылки на определенное место внутри страницы. Но это можно сделать для страниц собственной разработки, пометив соответствующее место при помощи якоря. Якорь задается также при помощи парного тега <А>, но в роли обязательного выступает атрибут NAME=. Значение этого атрибута — произвольная последовательность латинских букв и цифр (пробелы недопустимы), рассматриваемая как имя якоря. Для ссылки на якорь его имя указывается в конце адреса URL после символа «#».
<А HREF="http://www.site.com/index.htm#address">
Web-графика
Графические иллюстрации в большинстве случаев являются неотъемлемой частью Web-документов. Сегодня графические элементы Web-страниц используют два основных формата — GIF и JPEG (новый формат PNG пока еще нельзя считать общепринятым). Все графические броузеры, предназначенные для отображения Web-страниц на экране компьютера, способны распознавать и отображать файлы этих форматов.
Для подготовки изображений можно использовать любой графический редактор, например стандартное приложение Paint (в Windows 98), которое позволяет сохранять файлы в этих форматах.
Файлы формата GIF (Graphic Interchange Format) имеют расширение .GIF. Изображения в этом формате содержат 256 цветов, заданных индексной палитрой. Файл упакован и может занимать значительно меньше места, чем неупакованный растровый рисунок (например, в формате .BMP).
Спецификация формата GIF89a позволяет создавать файлы .GIF, обладающие специальными возможностями.
· Один из цветов изображения может быть объявлен прозрачным. Это означает, что в соответствующих местах сквозь него будет проглядывать фон Web-страницы, что позволяет задать не только прямоугольную форму рисунка, но и делает его более естественным.
· Чересстрочные 'изображения при их приеме из Интернета прорисовываются постепенно, вначале грубо, а затем все более и более четко. Это «скрадывает» время, необходимое на их загрузку из Интернета, особенно при приеме информации по медленным линиям.
· Gil<-анимация превращает обычный рисунок в небольшой видеоролик. В стандартном файле с расширением .GIF хранится набор кадров, а также сценарий их отображения.
Для создания файлов .GIF, использующих эти расширенные возможности, необходим графический редактор, более мощный, чем программа Paint. Для создания GIF-анимации используют специальные средства.
Файлы формата/РЖС (Joint Photographic Expert Group — по названию группы исследователей, предложившей этот формат, читается «джей-пег») могут иметь расширение JPEG или JPG, Формат предназначен для хранения фотографических изображений, использующих 24-разрядный цвет. При конвертировании в формат JPEG происходит потеря части информации, приводящая к некоторому ухудшению качества изображения, обычно незаметному на глаз.
При выборе формата изображения в первую очередь принимают во внимание объем получающегося файла и во вторую — качество изображения. При загрузке Web-документа львиную долю времени занимает именно загрузка иллюстраций, так что приветствуется любая экономия. При выборе формата рекомендуется создать два файла: в формате GIF тя. в формате JPEG с минимально приемлемым качеством, после чего выбрать вариант, имеющий меньший объем.
Рисунки хранятся на Web-узлах в отдельных файлах, но отображаются как элементы Web-страниц. Для вставки рисунка используется текстовый элемент, задаваемый непарным тегом <IMG>. Тег <IMG> должен содержать обязательный атрибут SRC=, задающий адрес URL файла с изображением в относительной или абсолютной форме.
<IMG SRC="picture1 .gif">
При отображении рисунка броузер по умолчанию использует его реальные размеры. Если рисунок необходимо отмасштабировать, применяют атрибуты WIDTH= и HEIGHT=, задающие ширину и высоту рисунка (в пикселах), соответственно. Если эти параметры заданы, то броузер может определить, какое место надо выделить для отображения рисунка, еще до того, как рисунок загружен. Это несколько ускоряет отображение загружаемой страницы, так что удобно задавать эти атрибуты всегда.
<IMG SRC="picture2.jpg" WIDTH="100" HEIGHT="40">
Внешний вид Web-страницы зависит от того, как именно рисунок располагается на ней. Так как рисунок задается как текстовый элемент, находящийся внутри какого-то абзаца, по умолчанию он рассматривается как встроенное изображение, включаемое в строку текста. Чтобы изображение отображалось автономно, его включают в отдельный абзац.
Для изображения, которое действительно включено в строку, можно задать режим взаимодействия с текстом с помощью атрибута ALIGN=.
<IMG SRC="picture3.gif" ALIGN="BOTTOM">) Этот атрибут может принимать три значения:
· если задано ALIGN="BOTTOM", то нижняя граница изображения совмещается с основанием текстовой строки;
• если задано ALIGN="MIDDLE", то середина изображения совмещается с серединой текстовой строки;
· если задано ALIGN="TOP", то верхняя граница изображения выравнивается по верхнему обрезу текстовой строки.
Однако более предпочтительно использование «плавающего» изображения, обтекаемого текстом, что также достигается использованием атрибута ALIGN=:
• если задано ALIGN="LEFT", то изображение размещается у левого края страницы, а последующий текст размещается справа от него;
· если задано ALIGN="RIGHT", то изображение размещается у правого края страницы, а последующий текст размещается слева от него.
В этом случае рекомендуется помещать тег <IMG> в самое начало соответствующего абзаца.
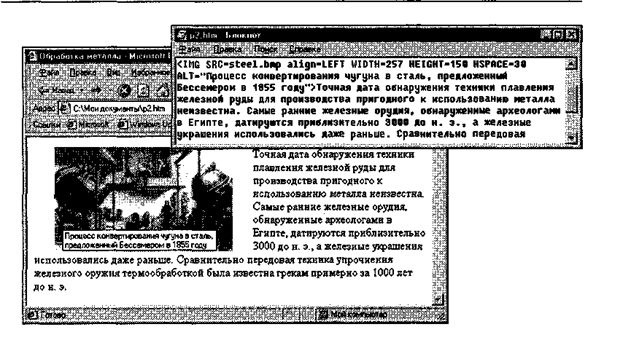
Однако нормальный режим обтекания требует, чтобы между текстом и изображением оставался некоторый промежуток (рис. 19.3). Задать величину этого промежутка можно при помощи атрибутов HSPACE= (по горизонтали) и VSPACE'= (по вертикали). Размеры задаются в пикселах.
Создавая иллюстрированные страницы, не следует забывать, что не все смогут увидеть эти иллюстрации. Читателей, не имеющих адекватного средства просмотра, можно ознакомить с содержанием иллюстраций при помощи альтернативного текста. Альтернативный текст задается как значение атрибута ALT= и отображается вместо картинки, если она по каким-то причинам не может быть выведена.
Так как изображение задается как текстовый элемент, оно может быть помещено внутрь другого текстового элемента, например, задающего гиперссылку (тег <А>). В этом случае изображение становится изображением-ссылкой. При отображении документа на экране компьютера такое изображение отличается синей рамкой и изменением формы указателя при наведении.
Еще один способ применения изображений на Web-страницах состоит в использовании их в качестве фонового рисунка. При отображении документа, содержащего фоновый рисунок, на компьютере рабочая область окна заполняется этим рисунком последовательно (как паркетом), считая от верхнего левого угла документа или окна (рис. 19.4). Фоновый рисунок задается с помощью атрибута BACKGROUND= в теге <BODY>. Значением этого атрибута должен быть абсолютный или относительный адрес URL для файла с изображением.
<BODY BACKGROUND="waves.gif" TEXT="YELLOW">

Рис. 19.3. Изображение в тексте, выровненное по левому полю

Дата добавления: 2016-09-26; просмотров: 1681;











