Диалоговые модальные SDI-окна
Новая форма добавляется в проект, как и любой другой элемент. В случае создания многооконного приложения, дочерних форм может быть несколько. Каждая форма может содержать свои ЭУ.
При создании формы события происходят в следующей последовательности:
· конструктор – форма создается;
· Load – форма существует, но не отображена;
· Activated – форма становится видимой и текущей. (Идет серия сообщений! Использовать не удалось.)
Исключение. Для Visible=true (Show c Visible=true):
· конструктор до Visible=true – форма создается, отображается и становится текущей;
· Load
· Activated
· конструктор после Visible=true – форма создается;
При закрытии формы события происходят в следующей последовательности:
· Closing – попытка закрыть форму
· (CancelEventArgs e.Cancel=true – оставить форму открытой, false – закрыть);
· Closed – после закрытия формы;
· Deactivate – после закрытия формы
Модальные диалоговые окна создаются методом ShowDialog().
Родительская форма блокируется до завершения работы с дочерней.
Завершить работу дочерняя форма может либо закрыв себя методом Close(), либо сделав себя невидимой (Visible=false). В последнем случае дочерняя форма остается открытой, но управление возвратится в родительскую форму, которая может выполнить Visible=true и опять сделать дочернюю форму видимой. Открытую дочернюю форму frm2 может закрыть родительская форма - frm2.Cancel().
private void Form1_Load(object sender, EventArgs e)
{
Visible = true; //принудительно высветить родительскую форму
Enabled = false; //погасить все поля
this.BackColor = System.Drawing.SystemColors.ControlDark;
Form2 dialog = new Form2();
dialog.ShowDialog();
Enabled = true;
this.BackColor = System.Drawing.SystemColors.Control;
. . .
Для получения значения из дочернего окна можно установить свойство DialogResult кнопок в соответствующее значение: OK, Cancel и др. Выбор этих кнопок завершает работу с окном, но оставляет ее открытой. Метод ShowDialog() возвращает код нажатой клавиши в виде перечисления DialogResult.


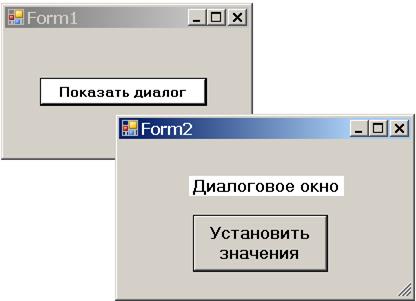
рис.1
Пример получения информации о завершении работы дочерней формы:
private void button3_Click(object sender, EventArgs e)
{
Form2 dialog = new Form2();
DialogResult result = dialog.ShowDialog();
// здесь доступны свойства формы dialog
// например, string str = dialog.val1;
dialog. Close();
switch (result)
{
case DialogResult.Yes:
MessageBox.Show("Выбрано ДА");
break;
case DialogResult.No:
MessageBox.Show("Выбрано НЕТ");
break;
}
}
Не зависимо от того закрыли ли мы дочернюю форму или нет, при выходе из метода, ее создавшего, ссылка на дочернюю форму выйдет из области видимости и будет уничтожена сборщиком мусора. Пока ссылка не уничтожена, свойства дочерней формы (как и другие открытые члены) остаются доступными в родительской форме.
Так как ShowDialog() не создает новых экземпляров, то его можно выдавать повторно: все старые значения формы будут видны.
Пример получения информации от дочерней формы.
Необходимо в форму добавить свойства для возврата передаваемых значений. Пока управление не покинет обработчик, который создал дочернее окно, все открытые члены дочерней формы достуны.

рис.2
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
public partial class Form1 : Form
{
public Form1()
{ InitializeComponent(); }
private void button3_Click(object sender, EventArgs e)
{
Form2 dialog = new Form2();
// здесь можно передать значения форме 2 через ее свойства
dialog.ShowDialog();
int v = dialog.Val1;
MessageBox.Show ("Значение 1 = " + v);
MessageBox.Show ("Значение 2 = " + dialog.Val2);
}
}
public partial class Form2 : Form
{
int val1, val2;
public Form2()
{
InitializeComponent();
}
public int Val1
{ get { return val1; }
set { val1 = value; }
}
public int Val2
{ get { return val2; }
set { val2 = value; }
}
private void button1_Click(object sender, EventArgs e)
{
Val1 = 12;
Val2 = 145;
Close();
}
}
Передача параметров в дочернюю форму с ее отображением с помощью ее же метода.
В вызываемой форме:
// формирование динамического массива
. . .
// создание формы2 и вызов ее метода для ее визуализации
// с передачей параметра.
Form2 f2 = new Form2();
f2.AddLab(array1);
. . .
Форма 2:
public partial class Form2 : Form
{
private ArrayList arrayList1;
public Form2()
{
InitializeComponent();
}
public void AddLab (ArrayList arList)
{
arrayList1= arList; // получить доступ к массиву Формы 1
this.ShowDialog(); // отображение Формы 2
}
private void button3_Click(object sender, EventArgs e)
{
. . . . . . . . .
this.Close(); // закрыть форму 2
}
}
}
Дата добавления: 2019-02-08; просмотров: 930;











