Лекция: Инструменты цветокоррекции и ретуширования. Слои
Вы познакомитесь с базовыми представлениями о теории цвета на ПК, а также узнаете основные приемы коррекции изображений в графическом редакторе Adobe Photoshop.
Содержание
- Свет и цвет
- Цветовые модели
- Система управления цветом
- Коррекция изображений на компьютере
- Совместные инструменты
- Пример 4.1. Выполнения компьютерной ретуши фотоизображения
- Этап 1. Поворот и новое кадрирование изображения
- Этап 2. Анализ гистограммы и устранение глобальных технических дефектов
- Этап 3. Устраняем крупные и мелкие пятна
- Этап 4. Устранение на фотографии царапин и трещин
- Этап 5. Увеличение резкости изображения с помощью фильтров
- Этап 6. Создаем фоторамку
- Цветная ретушь изображений. Особые приемы коррекции цвета
- Пример 4.2. Цветокоррекция фотографии с помощью настройки яркости и контраста
- Пример 4.3. Устранение дефекта "красные глаза"
- Работа со слоями
- Использование палитры Слои
- Пример 4.4. Работаем с многослойным изображением
- Шаг 1. Определяемся с фоном
- Шаг 2. Добавляем изображение птицы
- Шаг 3. Добавляем рыбу
Свет и цвет
Как в жизни, так и в компьютерной графике, для того чтобы увидеть цвет, нужны:
- источник света (не темнота);
- освещаемый источником света объект;
- приемник света (глаз).
Источник и освещаемый ими объект это физические предметы реального мира. Известно, что свет это спектр электромагнитных волн разной длины. Та длина волны, на которую приходится максимальная интенсивность излучения, называется доминирующей. Именно она определяет главный цвет в изображении.
Для специалистов по компьютерной графике основным инструментом индикации цвета служит глаз. Заметим, что этот естественный инструмент обладает цветовым охватом, намного превышающим возможности любого технического устройства. Иными словами, глаз видит больше цветов, чем может отобразить монитор, сканер или принтер. Глаз - объект биологический. Воздействие электромагнитных волн на рецепторы глаза человека и определяет его реакцию на свет и цвет.
Все, что мы видим в окружающем нас пространстве, либо излучает свет, либо его отражает. Излученный цвет - это свет, испускаемый активным источником. Тут все довольно просто: красный фонарь светит красным цветом, желтый прожектор - желтым. Сложнее обстоят дела с отраженным светом. Так, если вы осветите белым цветом листок белой бумаги, то бумага будет выглядеть белой. Но что произойдет, если осветить зеленую бумагу красным цветом? Бумага будет восприниматься глазом не зеленой, а черной, потому что падающие на нее красный цвет она не отражает, а поглощает. Бытовым подтверждением этого факта является пример того, что на улице при свете солнца цвет вашей одежды воспринимается более ярким и чистым, чем дома при свете настольной лампы. Иными словами, свет объекта зависит от источника света. В технике спектральный состав источника цвета часто ассоциируется с понятием цветовой температуры, выраженной в градусах Кельвина. Цветовая температура (которую иногда называют оттенком цвета) определяет чистоту цвета.
С физической точки зрения свет можно охарактеризовать двумя параметрами: энергией (яркостью) и длиной волны (цветностью). Яркость (интенсивность) пропорциональна сумме энергий всех составляющих цветового спектра света. Цветность, связана с доминирующими длинами волн в этом спектре.
Цветовые модели
Субъективность в восприятии цвета при обработке изображений на компьютере крайне нежелательна. Поэтому в современных компьютерных программах манипуляции с цветом осуществляются с помощью цветовых моделей и режимов.
Цветовые модели (цветовые пространства) предоставляют собой математические средства для определения (описания) цвета на компьютере. Большинство компьютерных цветовых моделей основано на использовании трех основных цветов. Каждому основному цвету присваивается определенное значение цифрового кода, после чего все остальные цвета определяются как комбинация основных цветов. Например, в цветовой модели RGB цветовой сигнал R255G000B000 представляет красный цвет. Типы цветовых моделей: CMYK, RGB, HLS, Lab, YCC и другие.
В аддитивной цветовой модели RGB цвет получается путем сложения лучей света разных цветов: красного (Red), зеленого (Green) и синего (Blue) цвета. На основе смешивания этих базовых цветов можно получить практически весь спектр видимых цветов. При одновременном смешивания трех чистых цветов получается белый цвет. RGB-модель можно представить в виде куба, где на оси, соединяющей точки с координатами (R, G, B) = (0, 0, 0) и (R, G, B) = (255, 255, 255), расположены различные градации серого, для которых значения красной, зеленой и синей составляющих одинаковы. Полезно знать следующие уравнения цвета:
- Зеленый+Синий=Голубой
- Зеленый+Красный=Желтый
- Красный+Синий=Пурпурный
- Зеленый+Синий+Красный=Белый
- Голубой+Желтый+Пурпурный=Черный
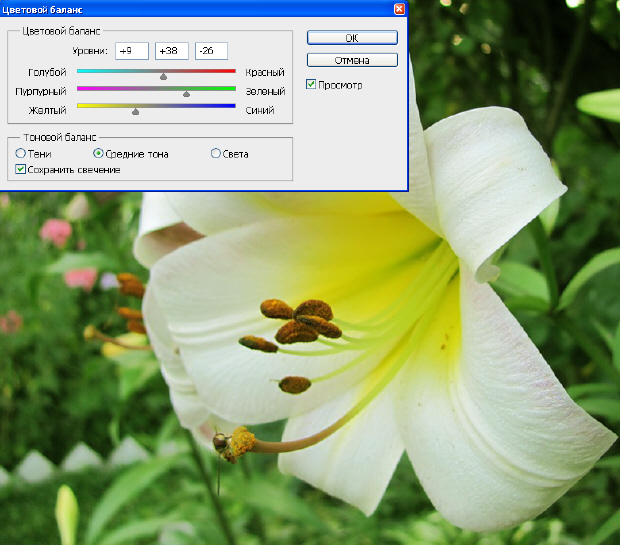
На подобных уравнениях базируются цветовые инструменты Photoshop (рис. 4.1).

Рис. 4.1. Окно инструмента Color Balance (Цветовой баланс)
Теперь становится наглядно и понятно правило коррекции цветового разбаланса в изображении. Если изображение имеет излишне синий оттенок (Blue), то следует увеличить желтую составляющую (Yellow), поскольку желтый поглощает синие составляющие. Соответственно, избыточность зеленого цвета (Green) можно скорректировать увеличением пурпурной составляющей (Magenta), а избыточность красного цвета (Red) - увеличением голубой составляющей (Cyan).
В основе субтрактивной цветовой модели CMYK лежит использование трех цветов: голубого (Cyan), пурпурного (Magenta) и желтого (Yellow). Теоретически при смешивании этих цветов на белой бумаге в равной пропорции получается идеальный черный цвет.
Примечание
В аббревиатуре модели CMYK используется буква "К" (последняя буква слова Black) для того, чтобы избежать путаницы, поскольку в английском языке с буквы "B" начинается не только слово Black (черный), но и слово Blue (синий).
Если RGB модель ориентирована на излучающие свет устройства (монитор, сканер и другие), то модель CMYK "привязана" к печатающим устройствам и активно используется в полиграфии. Иначе говоря, обе цветовые модели аппаратно-ориентированны (аппаратно-зависимы). Для устранения аппаратной зависимости была разработана перцепционная (интуитивная) цветовая модель HSB (Hue - цветовой тон, Saturation - насыщенность, Brightness - яркость). Она позволяет описывать цвета интуитивно ясным способом и наряду с RGB и CMYK, представлена в большинстве современных графических пакетов. В HSB-модели все цвета определяются с помощью комбинации трех базовых параметров: цветовой тон (Н), насыщенность (S), яркость (B).
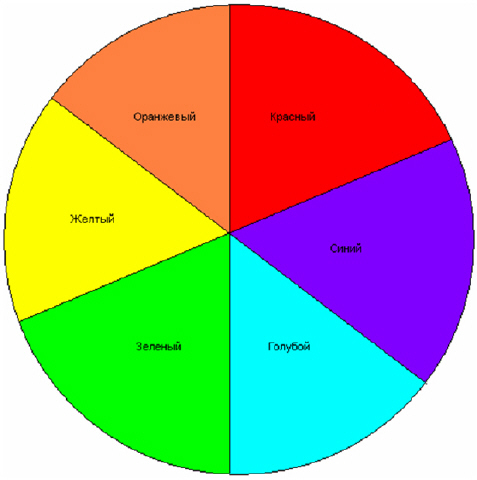
Под цветовым тоном (оттенком) понимается свет с доминирующей длиной волны. В графическом представлении этой модели каждый цветовой тон занимает определенное положение на цветовом круге и характеризуется величиной угла в диапазоне от 0 до 360 градусов. Обычно для красного цвета берется угол 00, для чисто зеленого - 120 градусов и для чисто синего - 240 градусов. На цветовом круге каждый цвет расположен напротив дополняющего его (комплиментарного) цвета, причем он находится между цветами, с помощью которых получен. Например, сложение желтого и голубого цветов дает зеленый. Таким образом, на цветовом круге зеленый цвет должен располагаться между желтым и голубым - рис. 4.2.

Рис. 4.2. Расположение цветов на цветовом круге
Примечание
На цветовом круге наглядно отображено: чтобы усилить в изображении какой-либо цвет, нужно ослабить дополняющий его цвет (расположенный напротив него на цветовом круге). Например, чтобы изменить общее цветовое содержание изображения в сторону зеленого цвета, следует снизить в нем содержание пурпурного (красного) цвета. Именно на этом принципе основана цветовая коррекция изображения.
Насыщенность - характеризует чистоту цвета. Он определяет соотношение между основной, доминирующей компонентой цвета и всеми остальными длинами волн (количеством серого), участвующими в формировании цвета. Снижение насыщенности приводит к тому, что цвет становится нейтральным, без четко выраженного тона.
Яркость характеризует интенсивность, с которой энергия света воздействует на рецепторы (зрительный нерв) нашего глаза. Ее можно интерпретировать также как относительную освещенность или затемненность цвета (светлоту цвета). Изменение яркости изображения влияет на изменение цветового тона. Так, при значительном уменьшении яркости зеленые цвета синеют, синие приближаются к фиолетовым, желтые - к оранжевым, а оранжевые - к красным. Сильное увеличение яркости излучения вызывает другой эффект. Красные цвета переходят в оранжевые, затем в желтые, и, наконец - в белые.
Дата добавления: 2016-06-15; просмотров: 2173;











