Пример разработки интерфейса

Добавление новой формы осуществляется путем выбора в главном меню пункта File → New → Form - Delphi for Win32. При этом создастся новая форма, которая появится на экране. При добавлении новой формы в проект она встает в список автоматически создаваемых форм. Для удаления формы из этого списка нужно в главном меню выбрать пункт Project → Options. Появится диалог представленный на рисунке 6.10.
Рисунок 6.10 – Окно свойства проекта.
Для удаления формы из списка автоматически создаваемых форм нужно выбрать её в списке «Auto-create form» и нажать кнопку «>».
Создадим интерфейс, обладающий следующей функциональностью:
– редактирование студентов;
– редактирование книг;
– выдача книг студентам.
Для этого создадим четыре формы.
Главная форма
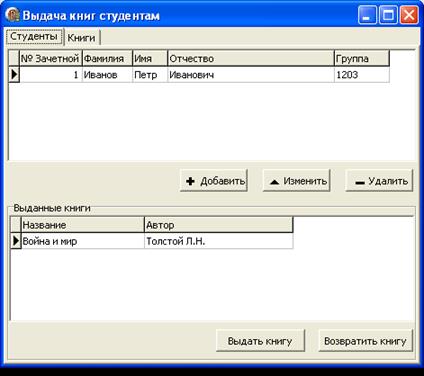
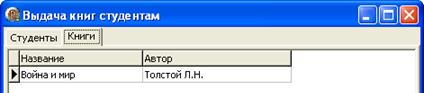
Главная форма является основной рабочей формой всей программы. Пример интерфейса представлен на рисунке 6.11 и 6.12.

Рисунок 6.11 – Интерфейс выдачи студентам книг


Рисунок 6.12 – Интерфейс редактирования книг
Для её создания выполните следующие шаги:
1) Поместите на форму компонент TPageControl, настройте у него свойство Align равным alClent, компонент займет все свободное место на форме.
2) Щелкнув правой клавишей мышки по компоненту TPageControl появится контекстное меню, в котором нужно выбрать пункт «New Page», создастся новая страница.
3) Повторите действие пункта 2 для создания еще одной страницы.
4) Добавте на форму компонент TDBGrid, настройте у него свойство Align равным alTop, компонент займет верхнюю часть страницы, также необходимо настроить свойство Heigth – высота компонента.
5) Щелкните два раза по компоненту TDBGrid, появится новое окно (см. Рисунок 6.13).

Рисунок 6.13 – Редактор отображаемых полей
6) Для добавления поля нужно вызвать контекстное меню в котором выбрать пункт Add или нажать кнопку Ins.
7) Выберите созданное поле и в области инспектора и настройте свойства Caption (название столбца) и Fieldname (название отображаемого поля).
8) Повторите пункты 6-7 столько раз, сколько необходимо создать полей.
9) Добавьте на форму компонент TPanel, настройте свойство Align равным alTop, компонент займет место сразу за компонентом TDBGrid. Очистите свойство Caption у компонента TPanel.
10) Добавьте на форму компонент TPanel, настройте свойство Align равным alButom, компонент займет место внизу страницы. Очистите свойство Caption у компонента TPanel.
11) Добавить еще один компонент TDBGrid. Настроить свойство Align равным alClient, компонент займет все свободное место на форме.
12) Настройте у компонента добавленного в пункте 11 столбцы также как описано в пунктах 5-8.
13) Добавьте несколько компонентов TBitBtn на компоненты TPanel согласно рисункам 6.11 и 6.12.
14) Для добавления пиктограмм, в проект нужно добавить компонент TImageList.
15) Добавление пиктограммы осуществляется путем двойного щелчка по компоненту TImageList, появится окно настройки изображений (см. Рисунок 6.8). В этом окне нажмите кнопку Add, в появившемся диалоге выберите графический файл пиктограммы.
16) Для реализации действий нужно добавить компонент TActionManager. Настройте свойство Images, хранящее пиктограммы.
17) Для добавления действий нужно два раза щелкнуть по компоненту TActionManager появится редактор действий (см. Рисунок 6.9).
18) Для добавления действия нужно нажать клавишу Ins.
19) Для настройки свойства действия выберите его в редакторе действий, его свойства отобразятся в области инспектора. Свойства, которые нужно настроить представлены в таблице 6.35.
Таблица 6.35
Свойства действия
| Название | Описание |
| Caption | Отображаемое название |
| Category | Категория действия |
| Name | Имя действия |
| ImageIndex | Номер пиктограммы из компонента TImageList |
20) Также необходимо настроить событие, происходящее при выполнении действия. Для этого в области инспектора выберите вкладку Events и два раза щелкнуть по событию OnExecute. Появиться редактор кода, в котором нужно записать код (см. пункт 6.7.2).
21) Нужно создать столько действий, сколько кнопок на форме.
22) Для назначения действия кнопки нужно выделить кнопку и в области инспектора и настроить свойство Action, выбрав то действие, которое должно происходить при нажатии кнопки.
Настройка интерфейса остальных форм выполняется по тому же принципу.
Дата добавления: 2021-12-14; просмотров: 507;











