Заголовок документа - тег HEAD и его элементы
Заголовок документа содержит служебную информацию и не влияет на внешний вид документа. Его задачей является предоставление браузеру пользователя или серверу информации о том, как отобразить ваш документ.
Title
Единственным обязательным элементом заголовка документа являются теги <title> </title>. Они необходимы, чтобы дать документу название, оно отражается в заголовке окна браузера. Например, если написать следующий код:

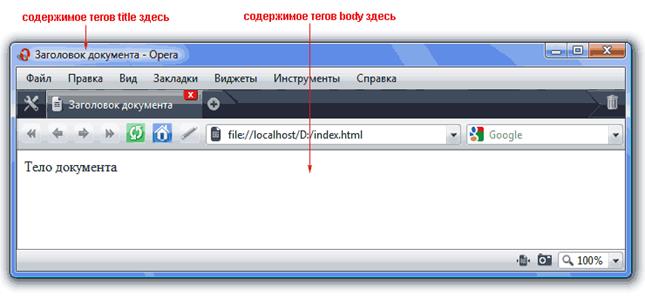
В окне браузера он будет выглядеть так:

Base
Одиночный тег <base> служит для указания полного URL-адреса документа. Зачем это нужно? Представьте, что блуждая по интернету, вы сохранили какую-нибудь html-страницу себе на компьютер, с тем, чтобы просмотреть ее позже. Все картинки на этой страницы превратятся в красные крестики. Но если вы не отключены от сети, а на странице присутствует тег <base>, то браузер будет знать, где искать необходимый файл, найдет его и загрузит картинки. У этого тега один атрибут href, значением которого является адрес страницы. Пример кода:

Link
Одиночный тег <link> необходим для подключения внешних файлов. Например, если вы будете использовать каскадную таблицу стилей, то ее удобнее хранить в отдельном файле и подключать этот файл ко всем страницам сайта.
У тега <link> несколько атрибутов:
href - указывает URL-адрес подключаемого файла.
rel - указывает на тип отношения данного документа к внешнему (например: rel="stylesheet" указывает, что внешний файл определяет стиль текущего документа).
type - указывает тип и параметры присоединенной таблицы стилей.
Пример кода:
<html>
<head>
<title>Структура html</title>
<base href="http://www.my_site.ru/">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body> Тело документа </body>
</html>
Дата добавления: 2016-12-09; просмотров: 3675;











