Наследование классов
Допустим, у нас есть 2 класса:
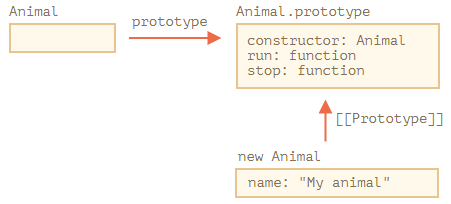
Animal
class Animal {
constructor(name) {
this.speed = 0;
this.name = name;
}
run(speed) {
this.speed += speed;
alert(`${this.name} бежит со скоростью ${this.speed}.`);
}
stop() {
this.speed = 0;
alert(`${this.name} стоит.`);
}
}
let animal = new Animal("Мой питомец");

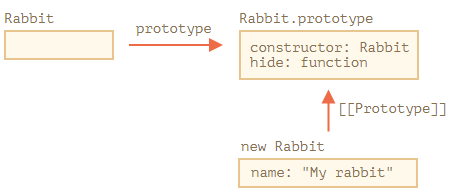
Rabbit
class Rabbit {
constructor(name) {
this.name = name;
}
hide() {
alert(`${this.name} прячется!`);
}
}
let rabbit = new Rabbit("Мой кролик");

В данный момент они независимы друг от друга. Мы хотим, чтобы Rabbit расширял Animal, т.е. кролики должны происходить от животных и иметь доступ к методам Animal и расширять функциональность Animal своими методами.
Для того, чтобы наследовать класс от другого, нужно использовать ключевое слово extends и указать название родительского класса перед {…}.
Пусть Rabbit наследует от Animal:
class Animal {
constructor(name) {
this.speed = 0;
this.name = name;
}
run(speed) {
this.speed += speed;
alert(`${this.name} бежит со скоростью ${this.speed}.`);
}
stop() {
this.speed = 0;
alert(`${this.name} стоит.`);
}
}
// Наследуем от Animal указывая "extends Animal"
class Rabbit extends Animal {
hide() {
alert(`${this.name} прячется!`);
}
}
let rabbit = new Rabbit("Белый кролик");
rabbit.run(5); // Белый кролик бежит со скоростью 5.
rabbit.hide(); // Белый кролик прячется!
Переопределение методов:
Нужно переопределить метод: сейчас Rabbit наследует от Animal метод stop, который устанавливает this.speed = 0. Если мы определим свой метод stop в классе Rabbit, то он будет использоваться взамен родительского:
class Rabbit extends Animal {
stop() {
// ...будет использован для rabbit.stop()
}
}
Чаще всего не полностью заменяют родительский метод, а делают новый на его основе, расширяя или изменяя его функциональность. Мы делаем что-то в нашем методе и вызываем родительский метод до/ после или в процессе. У классов есть ключевое слово super для таких случаев:
super.method(…) вызывает родительский метод;
super(…) вызывает родительский конструктор.
Дата добавления: 2021-01-26; просмотров: 468;











