Добавление текста в конец поля
public virtual int TextLength {get;} – длина строки.
1. AppendText() - добавляет текст в конец текущего текста поля.
textBox1.AppendText (RichTextBox1.SelectedText);
2. Добавляем текст в конец поля
textBox1.Text += " Добавляем текст";
textBox1.Text += " Еще раз добавляем текст";
3. Добавляем с переносом на новые строки (для Multiline = true).
textBox1.Text = "Строка 1\r\nстрока 2\r\nстрока 3\r\n";
textBox1.Text += "Строка 4\r\n";
Проверка вводимых значений.
Способ 1. Проверка символов в процессе их ввода.
Для проверки вводимых значений можно использовать обработчик события KeyPress, который получает управление при нажатии любой клавиши в поле TextBox. Событие KeyPress блокирует часть клавиатуры. Мышь работает.
Пример.
Проверяется элемент textBox1, который не должен содержать буквы. Если вводится буква, то в случае e.Handled=true она не отображается в поле.
private void textBox1_KeyPress (object sender, KeyPressEventArgs e)
{
if ( ! char.IsDigit (e.KeyChar) )
{ // Событие не обработано,
e.Handled = true; // запретить отображение символа
label1.Text ="Поле не может содержать буквы";
}
}
Способ 2. Проверка результата ввода в конце.
При переключении фокуса ввода с элемента управления генерируется событие Validating, которое позволяет работать с клавиатурой, но блокирует другие действия пользователя, то есть не дает переключиться на другие ЭУ, пока не будет исправлена ошибка. Этим процессом управляет свойство Cancel параметра е обработчика события.
Свойство e.Cancel - получает или задает значение, показывающее, следует ли отменить событие. Если e.Cancel=true, то фокус ввода не покинет ЭУ, сгенерировавший это событие, до тех пор пока не будет установлено e.Cancel=false. По умолчанию e.Cancel=false.
Пример.
private void textBox1_Validating (object sender, CancelEventArgs e)
{
if (textBox1.Text == "")
e.Cancel = false;
else
{
try
{
double.Parse(textBox1.Text);
e.Cancel = false;
}
catch
{
e.Cancel = true;
label1.Text ="Поле не может содержать буквы";
}
}
}
Использование ЭУ ErrorProvider при проверке вводимых значений
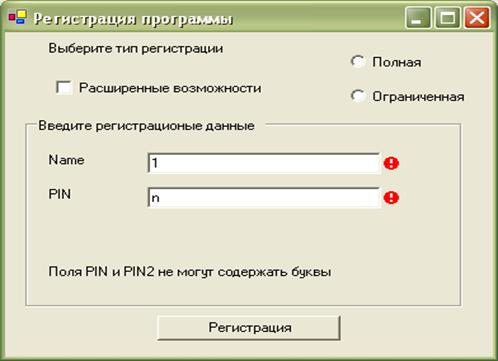
Компонент ErrorProvider позволяет сигнализировать об ошибке с помощью небольшой иконку.

|

рис.6
Пример.
Перетащим на форму ЭУ ErrorProvider. Будет создан объект errorProvider1. Создадим обработчика textBox1_Validated.
private void textBox1_Validated (object sender, EventArgs e)
{
if (textBox1.Text != "")
{
try
{ double.Parse(textBox1.Text); }
catch
{
errorProvider1.SetError (textBox1, "Must be number");
label1.Text = "Поле не может содержать буквы";
}
}
}
Вторым параметром в методе SetError передается строка с описанием ошибки, которая может быть выведена на форму при наведении курсора на значок.
Событие Validated возникает в случае потери элементом фокуса ввода после события Validating, если при обработке последнего было установлено e.Cancel=false.
Некоторые свойства элемента ErrorProvider, отвечающие за внешний вид иконки:
| Свойство | Описание | Значение по умолчанию |
| Blinkrate | Частота мерцания в миллисекундах | |
| BlinkStyle | Стиль появления иконки. Возможны следующие варианты: BlinkIfDifferentError – иконка появляется при ошибке, мерцает несколько раз и останавливается; AlwaysBlink – при ошибке иконка мерцает постоянно; NeverBlink – иконка не появляется вообще | BlinkIfDifferentError |
| Icon | Изображение иконки. Можно использовать другие файлы иконок (.ico) |  (Icon) (Icon)
|
Дата добавления: 2019-02-08; просмотров: 755;











