Использование класса Сanvas
Для рисования используется класс типа TСanvas, который является не самостоятельной компонентой, а свойством многих компонент, таких как Image, PaintBox, и представляет собой холст (контекст GDI в Windows) с набором инструментов для рисования. Каждая точка холста имеет свои координаты. Начало осей координат располагается в верхнем левом углу холста. Данные по оси Х увеличиваются слева направо, а по оси Y сверху вниз.
Компонента Image находится на странице Additional, а PaintBox – System.
Основные свойства класса Canvas:
Pen – перо (определяет параметры линий),
Brush – кисть (определяет фон и заполнение замкнутых фигур),
Font – шрифт (определяет параметры шрифта).
Некоторые методы класса Canvas:
Ellipse(х1,у1, х2,у2) – чертит эллипс в охватывающем прямоугольнике (х1, у1), (х2, у2) и заполняет внутреннее пространство эллипса текущей кистью;
MoveTo(х,y) – перемещает карандаш в положение (х,y);
LineTo(х,y) – чертит линию от текущего положения пера до точки (х,y);
Rectangle(х1,у1, х2,у2) – вычерчивает и заполняет прямоугольник (х1,у1), (х2, у2). Для вычерчивания без заполнения используйте FrameRect или Polyline;
Polygon(const TPoint* Points, const int Points_Size) – вычерчивает многоугольник по точкам, заданным в массиве Роints размера Points_Size. Конечная точка соединяется с начальной и многоугольник заполняется текущей кистью. Для вычерчивания без заполнения используется метод Polyline.
TextOut(х, у, const AnsiString Text)– выводит строку Техt так, чтобы левый верхний угол прямоугольника, охватывающего текст, располагался в точке (х, у).
Пример создания оконного приложения
Написать программу отображения графика выбранной функции с помощью компонент Сhart и Image.
Настройка формы
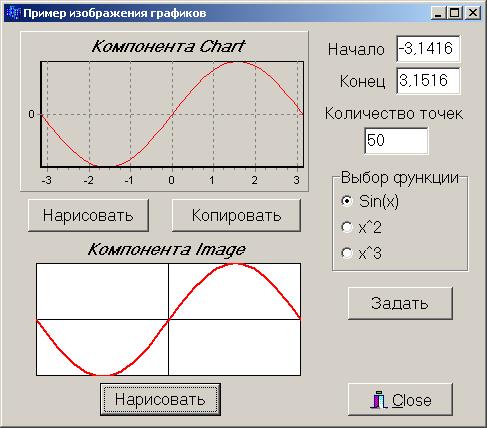
Панель диалога программы с получеными результатами представлена на рис. 9.2.

Рис. 9.2
Текст программы, реализующий поставленную задачу, может иметь следующий вид:
. . .
//---------------------------------------------------------------------------
double a,b,h,y_min,y_max;
int n;
typedef double (*Tfun)(double);
Tfun f;
double fun0(double);
double fun1(double);
double fun2(double);
//----------------------------------------------------------------------------
void __fastcall TForm1::FormCreate(TObject *Sender)
{
Edit1->Text="-3,1416"; // a
Edit2->Text="3,1416"; // b
Edit3->Text="50"; // n
RadioGroup1->ItemIndex = 0;
}
//----------------- Задать начальные значения ------------------------
void __fastcall TForm1::Button1Click(TObject *Sender)
{
double x, r;
a=StrToFloat(Edit1->Text);
b=StrToFloat(Edit2->Text);
n=StrToInt(Edit3->Text);
h = (b-a)/n;
switch(RadioGroup1->ItemIndex) {
case 0: f = fun0; break;
case 1: f = fun1; break;
case 2: f = fun2; break;
}
y_min = y_max = f(a);
for (x = a+h; x<=b; x+=h) {
r = f(x);
if(y_min>r) y_min = r;
if(y_max<r) y_max = r;
}
}
//------------------------ Построить график в Chart ----------------------------
void __fastcall TForm1::Button2Click(TObject *Sender)
{
Chart1->Series[0]->Clear(); // Очистка графика
for(double x=a; x<=b; x+=h)
Chart1->Series[0]->AddXY(x,f(x));
}
//--------------------- Копировать в буфер ----------------------------------------
void __fastcall TForm1::Button3Click(TObject *Sender)
{
Chart1->CopyToClipboardMetafile(True);
}
//--------------------- Построить график в Image ---------------------------
void __fastcall TForm1::Button4Click(TObject *Sender)
{
int xmax, ymax, xt, yt, y0, x0;
double hx,hy,x;
Image1->Canvas->Pen->Color=clBlack; // Установка цвета пера
// Поиск координат правого нижнего угла холста Image
xmax = Image1->Width; ymax = Image1->Height;
// Закрашивание холста Image текущей белой кистью
Image1->Canvas->Rectangle(0,0,xmax,ymax);
// Поиск середины холста
y0=ymax/2; x0=xmax/2;
// Вычерчивание координатных линий
Image1->Canvas->MoveTo(0,y0);
Image1->Canvas->LineTo(xmax,y0);
Image1->Canvas->MoveTo(x0,0);
Image1->Canvas->LineTo(x0,ymax);
Image1->Canvas->Pen->Color=clRed; // Установка цвета пера
Image1->Canvas->Pen->Width=2; // Установка ширины пера
// Поиск шагов по х и у с масштабированием
hx=(b-a)/xmax; hy=(y_max-y_min)/ymax;
Image1->Canvas->MoveTo(ceil(x0+a/hx),ceil(y0-f(a)/hy));
for(x=a; x<=b; x+=h)
Image1->Canvas->LineTo(ceil(x0+x/hx),ceil(y0-f(x)/hy));
}
//------------------------------------------------------------
double fun0(double r) {
return sin(r);
}
double fun1(double r) {
return r*r;
}
double fun2(double r) {
return r*r*r;
}
Дата добавления: 2022-02-05; просмотров: 364;











