DateTimePicker и MonthCalendar
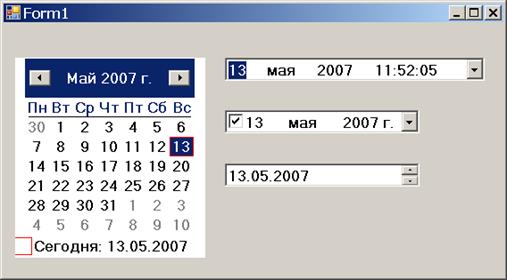
 Элемент управления DateTimePicker позволяет пользователю выбирать дату и время и отображать их в указанном формате.
Элемент управления DateTimePicker позволяет пользователю выбирать дату и время и отображать их в указанном формате.
Календарь MonthCalendar – частный случай ЭУ DateTimePicker. Позволяет выбрать дату и возвратить ее значение.








Восстановить текущую дату
рис.17
Свойство Value получает или задает значение даты/времени, назначаемое элементу управления. Если свойство Value не было изменено кодом или пользователем в окне свойств, ему присваивается значение текущей даты и времени (DateTime.Now).
Описание свойства:
public DateTime Value {get; set;}
Примеры установки текущих значений:
dateTimePicker1.Value = DateTime.Now.AddDays(1);
dateTimePicker2.Value = new System.DateTime(2007, 5, 13, 14, 34, 8, 0);
AddDays(1) - добавляет указанное число дней к значению этого экземпляра.
Ограничить количество выбираемых значений даты и времени можно с помощью настройки свойств MinDate и MaxDate.
Чтобы изменить вид части элементов управления календарем, следует настроить свойства CalendarForeColor, CalendarFont, CalendarTitleBackColor, CalendarTitleForeColor, CalendarTrailingForeColor и CalendarMonthBackground.
Свойство Format определяется значением из перечисления DateTimePickerFormat элемента управления. По умолчанию свойству Format для даты присваивается значение DateTimePickerFormat.Long.
Другие значения перечисления: Short, Time, Custom.
Если свойство Format имеет значение DateTimePickerFormat.Custom, можно создать собственный стиль формата путем настройки свойства CustomFormat и построения настраиваемой строки формата.
Пример, при указании для свойства CustomFormat значения "ddMMMMyyyy HH:mm:ss", дата будет отображена следующим образом: «13 мая 2007 г. 11:52:05».
Чтобы использовать элемент управления в стиле «вверх и вниз» для настройки значения даты и времени, следует задать для свойства ShowUpDown значение true. Если элемент управления календарем выделен, он не раскроется.
Значения даты/времени можно настроить путем выделения каждого элемента по отдельности и использования кнопок перемещения вверх и вниз для изменения значения.
При необходимости пользовательского форматирования даты и ограничения выделения только одной датой можно использовать элемент управления DateTimePicker вместо MonthCalendar. Если использовать DateTimePicker, необходимость в частых проверках значений даты/времени отпадает.
Примечание. Элемент управления DateTimePicker поддерживает только григорианский календарь.
Пример
В приводимом ниже примере производится создание нового экземпляра элемента управления DateTimePicker и его инициализация. Свойству CustomFormat элемента управления присвоено значение. Кроме того, свойство ShowCheckBox настроено таким образом, чтобы элемент управления отображал CheckBox, а свойство ShowUpDown настроено таким образом, чтобы элемент управления отображался как элемент управления «вверх и вниз».
public void CreateMyDateTimePicker()
{
// DateTimePicker dateTimePicker1 = new DateTimePicker();
// Установить минимальную и максимальную даты.
dateTimePicker1.MinDate = new DateTime(1985, 6, 20);
dateTimePicker1.MaxDate = DateTime.Today;
// Установить строку форматирования
dateTimePicker1.CustomFormat = "ddMMMMyyyy HH:mm:ss";
dateTimePicker1.Format =
System.Windows.Forms.DateTimePickerFormat.Custom;
// Установить CheckBox и высветить ЭУ up-down control.
dateTimePicker1.ShowCheckBox = true;
dateTimePicker1.ShowUpDown = true;
}
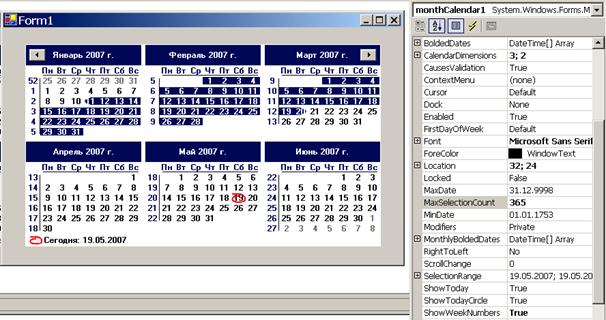
Пример. Создание календаря на 6 месяцев с номерами недель:
CalendarDimensions.Width = 3; // см. 1
CalendarDimensions.Height = 2;
 SelectionStart SelectionEnd
SelectionStart SelectionEnd
 |  |  |
MaxSelectionCount – кол. выделенных дат




 | |||
 | |||
рис.18
Пример. Чтения даты из календаря monthCalendar1:
DateTime dt = monthCalendar1.SelectionStart;
string дата = dt.Day + "." + dt.Month + "." + dt.Year;
Свойства SelectionStart и SelectionEnd хранят дату в виде объектов структуры DateTime.
| Свойство | Содержание |
| Day | Число |
| Mouhth | Номер месяца |
| Year | Год |
| Millisecond | Миллисекунды |
| Second | Секунды |
| Minute | Минуты |
| Hour | Часы |
| DayOfWeek | Номер дня в неделе |
| DayOfYear | Номер дня в году |
| Ticks | Количество периодов системного таймера |
| TimeOfDay | Время дня |
| Today | Текущая дата |
| UtcNow | Текущая локальная дата в терминах универсального координированного времени (coordinated universal time, UTC) |
Дата добавления: 2019-02-08; просмотров: 1435;











