WWW – всемирная паутина
Всемирная паутина (англ. World Wide Web) — глобальное информационное пространство, основанное на физической инфраструктуре Интернета и протоколе передачи данных HTTP. Всемирная паутина вызвала настоящую революцию в информационных технологиях и бум в развитии Интернета. Часто, говоря об Интернете, имеют в виду именно Всемирную паутину. Для обозначения Всемирной паутины также используют слово веб (англ. web) и аббревиатуру «WWW».
Всемирную паутину образуют миллионы веб-серверов сети Интернет, расположенные по всему миру. Веб-сервер - программа, запускаемая на подключённом к сети компьютере. В простейшем виде такая программа получает по сети HTTP-запрос на определённый ресурс, находит соответствующий файл на локальном жёстком диске и отправляет его по сети запросившему компьютеру. Более сложные веб-серверы способны динамически формировать ресурсы в ответ на HTTP-запрос.
Для просмотра информации, полученной от веб-сервера, на клиентском компьютере применяется специальная программа-клиент — веб-бра́узер (web-browser). Основная функция веб-браузера — отображение гипертекста.
Всемирная паутина неразрывно связана с понятиями гипертекста. Гипертекст (Hypertext) – это документ или система документов с перекрестными ссылками (гиперссылками). По такому документу можно перемещаться не последовательно, а, активируя гиперссылки, переходить по ним к связанным со ссылками текстам или файлам.
Для создания, хранения и отображения гипертекста используется язык HTML (англ. HyperText Markup Language), язык разметки гипертекста. Работа по разметке гипертекста называется вёрсткой, специалисты по разметке называются веб-мастерами.
HTML-файл является самым распространённым ресурсом Всемирной паутины. HTML-файл доступный веб-серверу, называют «веб-страницей». Набор связанных тематикой, дизайном или владельцем веб-страниц образует веб-сайт.
Гиперссылки помогают пользователям Всемирной паутины легко перемещаться между страницами одного сайта и между различными сайтами.
Информация в вебе может отображаться как пассивно (то есть пользователь может только считывать её), так и активно — тогда пользователь может добавлять информацию и редактировать её. К способам активного отображения информации во Всемирной паутине относятся:
• гостевые книги,
• форумы,
• чаты,
• блоги,
• wiki-проекты,
• системы управления контентом.
HTML-разметка
HTML (HyperText Markup Language) не является языком программирования, он является языком форматирования, т.е. придания внешнего вида web-странице, при ее присмотре в браузере. Для разметки документа используются теги. Теги заключаются в угловые скобки, и, за редким исключением, являются парными, т.е. существует открывающий и закрывающий тег. Например, чтобы отметить начало нового абзаца в документе ставится тег <p> (от paragraph). Тогда в конце абзаца обязательно должен ставиться закрывающий тег </p>.
При расстановке тегов соблюдается правило: закрываются теги в порядке обратном их появлению. Например, если слово в тексте должно быть выделено жирностью (тег <b> от bold) и одновременно курсивом (тег <i> от italic), то это может быть сделано одним из следующих способов: <b><i>слово</i></b>, или <i><b>слово</b></i>.
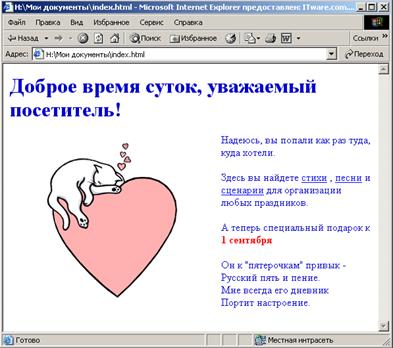
Ниже приводится текст некоторого html-документа и результат его отображения в браузере:
<html>
<body bgcolor=#ffffff text=#0000cc>
<h1>Доброе время суток, уважаемый посетитель!</h1>
<p><img src="pic1.gif" align="left">Надеюсь, вы попали как раз туда, куда хотели. </p>
<p>Здесь вы найдете <a href="verse.html">стихи</a> , <a href="song.html">песни</a> и <a href="scen.html">сценарии</a> для организации любых праздников. </p>
<p>А теперь специальный подарок к <font color=#ff0000><b>1 сентября</b></font></p>
<p>Он к "пятерочкам" привык - <br>
Русский пять и пение. <br>
Мне всегда его дневник <br>
Портит настроение. </p>
</body>
</html>

|
| Рис. 74. Отображение приведенной в примере html-страницы в окне браузера. |
В приведенном примере использованы следующие теги:
<html> … </html> - указывает на то, что заключенный между этими тегами текст должен восприниматься как html.
<body> … </body> - тело html-документа. Параметр bgcolor (background color) задает цвет фона, text – цвет текста. Цвета задаются в шестнадцатеричной системе счисления по модели RGB. Например, #ffffff означает, R=#ff, G=#ff, B=#ff, т.е. по максимуму каждого из трех цветов. Мы знаем, что смешение трех основных цветов в системе RGB в равных долях с максимальной интенсивностью дает чистый белый цвет.
<h1> … </h1> - заголовок первого уровня, задает определенное для данного стиля форматирование: размер шрифта, отступы до и после заголовка, выравнивание и т.п.
<p> … </p> - абзац текста.
<img src="pic1.gif" align="left"> - непарный тег img (от image), управляющий вставкой в гипертекстовый документ графических иллюстраций. В данном случае, вставляется графический файл с именем pic1.gif, находящийся в том же каталоге, что и данный html-документ. Если вы обратите внимание на URL-документа, отображенный на рисунке в строке “адрес”, то сможете определить, что данный документ был сохранен под именем “index.html” в папке “Мои документы” на диске C. Параметр align управляет выравниванием иллюстрации относительно текста html-страницы. В данном случае значение параметра = “left”, задает выравнивание по левому краю и разрешает обтекание текстом.
<a href="verse.html"> … </a> - тег вставки гиперссылки. При активации данной ссылки в окне браузера загрузится уже другой документ, который в данном случае также должен быть сохранен в той же папке и должен именоваться verse.html.
<font color=#ff0000> … </font> - выделение цветом. В данном случае цвет будет красным (R=#ff, G=#00, B=#00).
<b> … </b> - выделение жирностью.
<br> - непарный тег – принудительный разрыв строки (break) внутри текущего абзаца.
Существуют свои теги и для форматирования таблиц, и для организации списков. Освоить язык гипертекстовой разметки достаточно просто, и достаточно просто, при желании, создать и опубликовать в сети Интернет собственный web-сайт.
Дата добавления: 2016-11-26; просмотров: 2386;











