To create event handlers
1. Double-click Clear, and then add the following code to the generated Click event handler:
| this.inkCanvas1.Strokes.Clear(); |
2. Return to Designer view by right-clicking the Code Editor and then clicking Designer.
3. Double-click Close, and then add the following code to the generated Click event handler:
| this.Close(); |
4. Press F5 to run the project.
5. When the application opens, draw a picture in the InkCanvas control. If you make a mistake, you can click Clear to start over.
6. Click Close to the close the application.
Создание обработчиков событий
1. Дважды щелкните Очистить и добавьте следующий код в созданный обработчик событий Click.
this.inkCanvas1.Strokes.Clear();
2. Вернитесь в представление Конструктор, щелкнув правой клавишей мыши редактор кода и выбрав пункт Конструктор.
3. Дважды щелкните Закрыть и добавьте следующий код в созданный обработчик событий Click.
this.Close();
4. Нажмите клавишу F5 для выполнения проекта.
5. В открывшемся приложении нарисуйте рисунок в элементе управления InkCanvas. Если допущена ошибка, можно нажать кнопку Очистить, чтобы начать заново.
6. Нажмите кнопку Закрыть, чтобы закрыть приложение.

Designing a User Interface in Visual C#
In Visual C#, the most rapid and convenient way to create your user interface (UI) is to use the Windows Forms Designer and Toolbox.
There are three basic steps in creating all user interfaces:
· Adding controls to the design surface.
· Setting initial properties for the controls.
· Writing handlers for specified events.
Although you can also create your UI by writing your own code, designers enable you to do this work much faster than is possible by manual coding.
Adding Controls
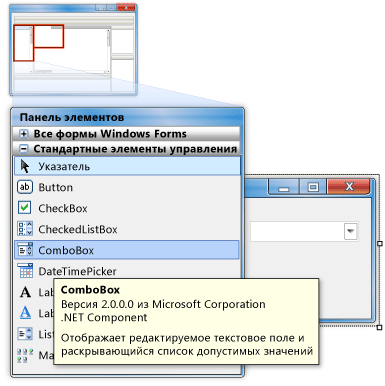
In the designer, you use the mouse to drag controls, such as buttons and text boxes, onto a design surface that represents the form. The following illustration shows a combo box that has been dragged from the Toolbox onto a form in the Windows Forms Designer.
Создание пользовательского интерфейса в Visual C#
Быстрота и удобство создания пользовательских интерфейсов в Visual C# для приложений Windows обеспечивается благодаря конструктору Windows Forms и панели элементов.
В создании пользовательских интерфейсов для приложений Windows Forms имеются три основных этапа:
· Добавление элементов управления на поверхность разработки.
· Установка начальных свойств для элементов управления.
· Написание обработчиков для заданных событий.
Хотя пользовательский интерфейс можно создать, написав собственный код, с помощью конструкторов это можно сделать намного быстрее.
 Добавление элементов управления
Добавление элементов управления
Элементы управления, такие как кнопки и текстовые поля, можно перетащить мышью на поверхность разработки, представляющую форму. На рисунке ниже показано поле со списком, которое при помощи перетаскивания из панели элементов было добавлено в форму в конструкторе Windows Forms.

As you work visually, the designer translates your actions into C# source code and writes them into a project file that is named <name>.designer.cs where <name> is the name that you gave to the form. When your application runs, that source code will position and size your UI elements so that they appear just as they do on the design surface.

При работе в визуальном режиме конструктор преобразует выполняемые действия в исходный код C# и записывает их в файл проекта с именем имя.designer.cs, где имя — имя, назначенное форме. Когда приложение будет выполнено, исходный код разместит элементы пользовательского интерфейса и скорректирует их размеры таким образом, как они отображаются на поверхности разработки.
 Setting Properties
Setting Properties
After you add a control to your form, you can use the Properties window to set its properties, such as background color and default text. The values that you specify in the Properties window are the initial values that will be assigned to that property when the control is created at run time. In many cases, those values can be accessed or changed programmatically at run time by getting or setting the property on the instance of the control class in your application. The Properties window is useful at design time because it enables you to browse all the properties, events, and methods supported on a control. For more information, see Properties Window.
Handling Events
Programs with graphical user interfaces are primarily event-driven. They wait until a user does something such as entering text into a text box, clicking a button, or changing a selection in a list box. When that occurs, the control, which is just an instance of a .NET Framework class, sends an event to your application. You have the option of handling an event by writing a special method in your application that will be called when the event is received.
You can use the Properties window to specify which events you want to handle in your code. Select a control in the designer and click the Events button, with the lightning bolt icon, on the Properties window toolbar to see its events. The following diagram shows the events button.

Задание свойств
После добавления элемента управления в форму в окне Свойства можно задать его свойства, такие как цвет фона и текст по умолчанию. Значения, задаваемые в окне Свойства, являются начальными значениями, которые будут назначены соответствующему свойству при создании элемента управления во время выполнения. Во многих случаях доступ к значениям и их изменение возможно программными средствами во время выполнения путем получения или установки свойств в экземпляре класса элемента управления в приложении. Окно Свойство может оказаться полезным во время выполнения, так как с его помощью можно просматривать все свойства, события и методы, поддерживаемые элементом управления.
 Обработка событий
Обработка событий
Программы с графическим интерфейсом пользователя главным образом основаны на событиях. Такие программы ожидают действий пользователя, например ввода текста в текстовое поле, нажатия кнопки или изменения выбора в поле со списком. При выполнении действия элемент управления, который всего лишь представляет собой экземпляр класса .NET Framework, отправляет событие в приложение. Для обработки события можно написать специальный метод в приложении, который будет вызван при получении события.
В окне Свойства можно указать события, которые должны обрабатываться в коде. Для просмотра событий элемента управления следует выбрать его в конструкторе и нажать кнопку События с изображением молнии в окне Свойства. Следующая схема отображает кнопку событий.

When you add an event handler through the Properties window, the designer will automatically write the empty method body for you, and you must write the code to make the method do something useful. Most controls generate many events, but most of the time an application will only have to handle several of them, or even only one. For example, you probably have to handle a button's Click event, but you do not have to handle its Paint event unless you want to customize its appearance in some advanced way. Each control has a default event handler. You can create the default event handler by double-clicking the control in the designer. This creates the event handler and opens the Code Editor so that you can write code to handle the event.
Дата добавления: 2022-05-27; просмотров: 249;











