Заголовок таблиці документа HTML.
Для створення заголовка таблиці служить тег <CAPTION>.
За замовчуванням браузер розполога заголовок таблиці над нею по центру. За допомогою атрибута ALIGN із значенням bottom можна розмістити заголовок під таблицею.
Слід сказати, що стандарт HTML не дозволяє ставити одній таблиці кілька заголовків (рис. 2.4).

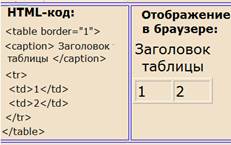
Рисунок 2.4 – Вікно з прикладом коду (ліворуч) та створеної таблиці із заголовком (праворуч)
Групування стовпців HTML - документа (рис. 2.5).
Для групування стовпців таблиці служать теги <COLGROUP> і <COL>.
Дескриптор <COLGROUP> створює структурну групу стовпців, яка виділяє безліч логічно однорідних осередків. Так одна структурна група може охоплювати осередку заголовків стовпців, а інша - осередки, які містять дані.
Дескриптор <COL> призначений для формування неструктурних груп стовпців, які ділять таблицю на розділи, що не мають відношення до структури. Це зручно в тому випадку, коли не всі стовпці містять інформацію одного типу.


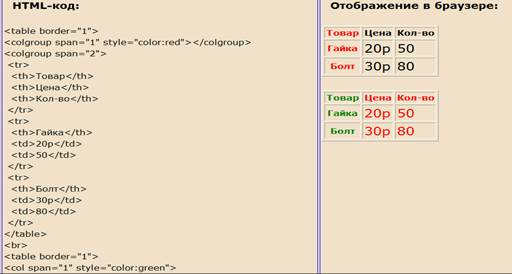
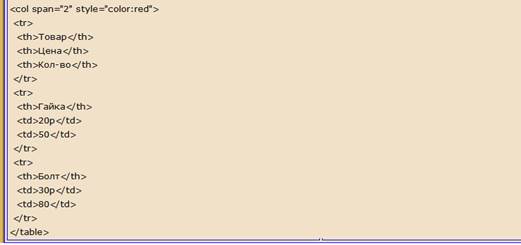
Рисунок 2.5 – Вікно з прикладом коду (ліворуч) та згрупованими стовпцями
Дата добавления: 2016-07-11; просмотров: 980;










