ЧЕРНО-БЕЛАЯ ВИЗИТКА
Давайте попробуем сделать вот такую визитку. Здесь мы научимся использовать в работе простые геометрические фигуры и применять некоторые интересные эффекты.

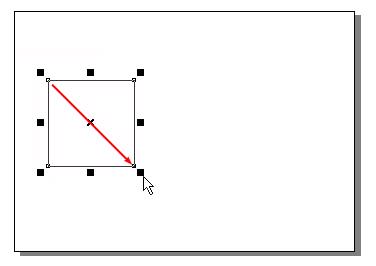
Сначала создадим логотип компании. Он состоит из двух квадратов. Берем инструмент "Reсtangle Tool" (Прямоугольник). Щелкаем в любом месте листа и, не отпуская кнопку мышки, вытягиваем прямоугольник по диагонали. Для того, чтобы получить равносторонний прямоугольник, т.е. квадрат, при вытягивании удерживайте нажатой клавишу "Ctrl" на вашей клавиатуре.

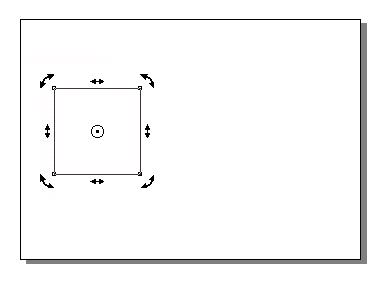
Давайте научимся вращать объект. Когда вы щелкаете по объекту мышкой один раз, у объекта появляются метки для изменения размеров. Давайте щелкнем еще раз. Метки изменились.

Теперь вы можете вращать объект. Захватите мышкой за любую угловую отметку и вращайте. Повернем квадрат примерно на 45 градусов.
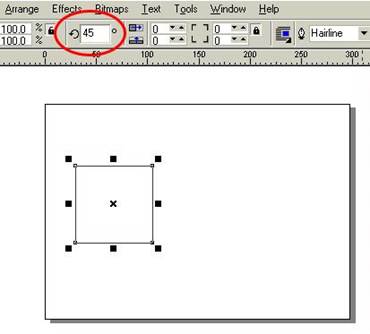
Вернем квадрат в исходное положение. (Меню "Edit" - "Undo") (Правка - Отменить). Такой способ поворота подходит в том случае, когда не надо быть точными. Если надо сделать поворот на заданный угол, то можно воспользоваться иным способом. Выделяем объект и вносим значение угла поворота (45) в специальное поле в панели свойств инструментов.

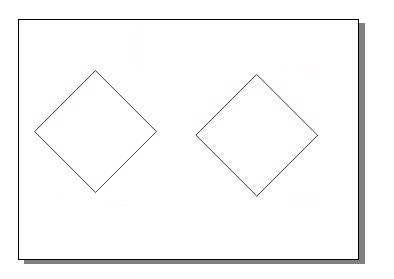
Поворот на 45 градусов выполнен очень точно. Вращение происходит против часовой стрелки. Если вам необходимо повернуть объект по часовой стрелке, то вносите значение со знаком "-".
Для создания второго квадрата воспользуемся уже известной нам функцией дублирования объекта. Отмечаем квадрат щелчком мышки и входим в меню "Edit" - "Duplicate" (Правка - Дубликат) или делаем копию с помощью правой кнопки мышки.

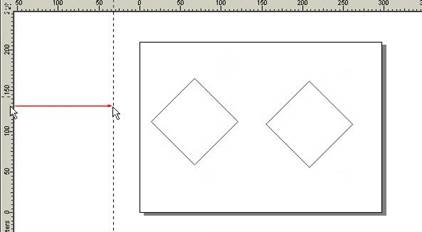
Мы получили два идентичных квадрата. Теперь нам надо совместить эти два квадрата так, чтобы левый край одного квадрата совпал с центром второго. При этом верхние и нижние углы квадратов должны находиться на одном уровне. Можно, конечно, попробовать сделать это вручную, аккуратно придвигая фигуру и контролируя ее положение визуально. Но это не лучший способ.
Давайте воспользуемся одной из очень полезных функций программы - работа с направ-ляющими линиями ("Guidelines"). Такие линии служат для более точного расположения объектов. Например, можно сделать так, чтобы фигуры как бы "прилипали" к линиям. Поместить линии очень легко. Щелкните мышкой на линейке, расположенной слева, и, не отпуская кнопку, двигайте курсор вправо. Появилась вертикальная пунктирная линия.

Аналогично вы можете разместить на листе сколько угодно линий. Для начала нам потребуются три вертикальные линии. Подведем их к левому и правому краям квадрата, а еще одну разместим по центру.
Теперь пришла очередь горизонтальных направляющих. Они вытаскиваются из верхней линейки.
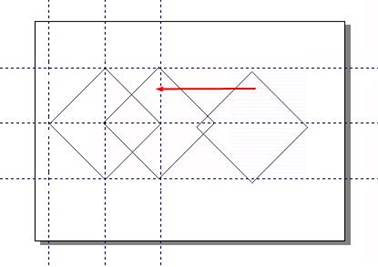
Разместим три горизонтальные линии, как показано на рисунке. У нас получилась сетка из направляющих линий.
Теперь надо включить функцию "прилипания" объектов к направляющим. Входим в меню "View" - "Snap To Guidelines" (Вид – Привязать к направляющим).

Захватываем мышкой правый квадрат и подводим его к левому. Когда квадрат достигнет направляющих линий, вы заметите, что он прилипает к ним. Для нас важно, чтобы левый край правого квадрата встал точно по центральной вертикальной линейке.

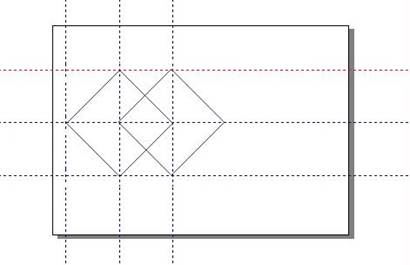
Квадраты теперь размещены точно относительно друг друга. Именно так, как нам надо.
Для того, чтобы удалить направляющие линии, вы выделяете линию щелчком мышки (она при этом меняет свой цвет на красный) и нажимаете на клавишу "Delete" (Удалить) на вашей клавиатуре.
Для создания логотипа из наших квадратов мы воспользуемся дополнительными эффектами программы. Сначала мы должны сделать первый квадрат черным. Для этого выделяем квадрат и щелкаем левой кнопкой мышки по черному квадратику в цветовой палитре справа.
Квадрат изменил свой цвет.

Все эффекты находятся в меню "Effects" (Эффекты). Мы будем использовать эффект, при котором два накладываемых друг на друга объекта в месте пересечения дают цветовую инверсию. Для включения эффекта входим в меню "Effects" (Эффекты)- "Lens" (Линза).
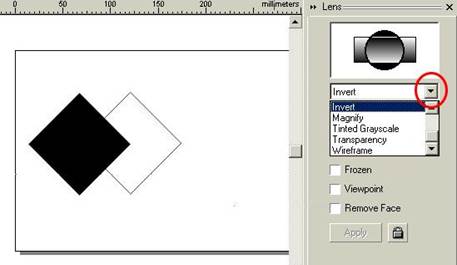
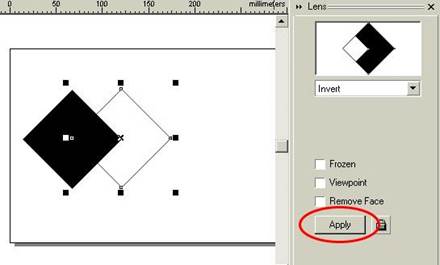
Справа появилась панель дополнительных настроек эффекта. В окошке предварительного просмотра вы сможете видеть, как выделенный объект изменит свои свойства, если эффект будет применен.
Щелкните по выпадающему списку и выберите пункт "Invert" ("Инверсия").

Эффект мы будем применять к квадрату без заливки. Отмечаем его щелчком мышки. В окне предпросмотра мы видим, что получится. Если результат вас устраивает, то щелкаем по кнопке "Apply" (Применить).

Великолепно!
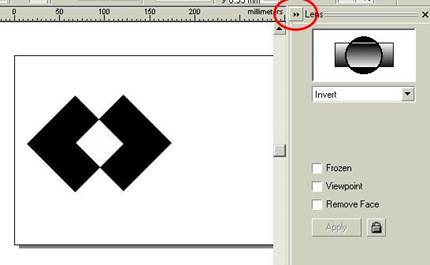
Панель параметров эффектов нам еще пригодится. А пока, чтобы она не мешала на рабочем поле, прикроем ее. Для этого щелкнем по кнопочке со стрелками, показанной на иллюстрации.
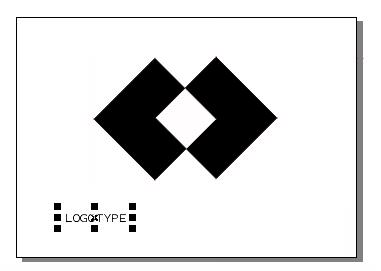
Внутри логотипа у нас будет размещен текст. Берем инструмент "Text Tool" (Текст) и пишем название нашей компании.

Подберем более подходящий шрифт. Давайте увеличим размер нашей надписи уже знакомым нам способом. Поместим название на фигурах. Примерно по центру. И откроем снова панель настроек эффекта "Lens" (Линза).

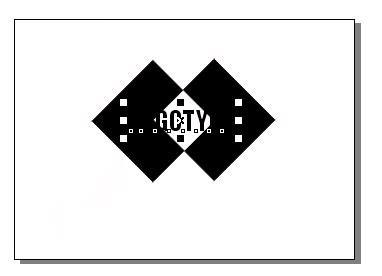
К тексту мы применим тот же эффект, что и к квадрату. Убедитесь, что текст выделен, а из списка эффектов выбран "Invert" (Инверсия). Жмем на кнопку "Apply" (Применить).
Закроем окно эффекта. Сейчас у нас логотип состоит из трех объектов - две графические фигуры и текст. Давайте объединим их в одну группу, чтобы в дальнейшем нам было удобно с ними работать. Берем инструмент "Pick Tool" (Выделить объект) и выделяем все объекты.

Заходим в меню "Arrange" (Упорядочить) - "Group" (Группировать). Объекты объединены.
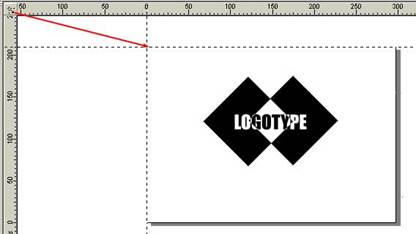
Теперь необходимо разметить лист. Если вы обратите внимание, то отсчет размера листа идет с левого нижнего угла. Это не всегда удобно. Лучше привести нулевые отметки в левый верхний угол. Для этого щелкаем левой кнопкой мышки в левом верхнем углу линеек и, не отпуская, подтягиваем направляющие линеек к углу листа.

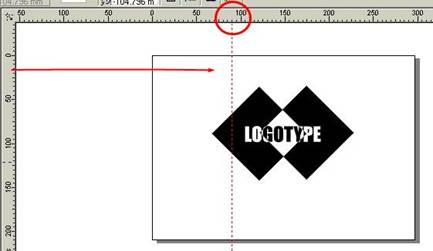
Следующий этап - определить размер визитки и выставить направляющие в соответствии с этими размерами. Стандартный размер визиток - 9 см по ширине и 5 см по высоте. Вытаскиваем вертикальную направляющую из левой линейки и ставим ее на отметку 9 см (или 90 мм).

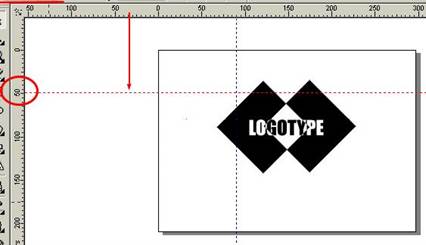
Горизонтальную направляющую устанавливаем на отметку 5 см (50 мм). Для того чтобы выставить направляющую линию точно, можно внести значение вручную в панели свойств инструментов.

В левом верхнем углу у нас образовалась прямоугольная область, в которую мы должны "вписать" нашу визитку. Уменьшим логотип до приемлемых размеров и переместим его.

Продолжать работать в таком масштабе, то есть постоянно видеть весь лист целиком, нам будет сложно. Мы не сможем рассмотреть мелкий текст и ровно разместить все объекты. Давайте увеличим масштаб. Для этого берем инструмент "Zoom Tool" (Масштабирование).

Определяем область для увеличения. Действуем так же как в случае с выделением объектов. Только вместо курсора у нас в руках лупа. Щелкаем мышкой выше и левее угла листа и, не отпуская, выделяем нужный регион.
Выделенная область увеличилась в размерах и заняла практически весь экран. Так работать будет намного удобнее.
Теперь давайте нарисуем прямоугольник, который будет являться границами визитки. Берем уже знакомый инструмент и рисуем из верхнего левого угла в правый нижний. Не выходите за границы направляющих и листа.
Пишем название нашей компании. Не забыли, как это делать? Выбираем инструмент "Text Tool" (Текст), ставим курсор в нужное место и печатаем текст.

Изменяем шрифт надписи. Начертание этого шрифта предполагает очень плотное расположение букв друг к другу. Давайте немного раздвинем их.
Текст должен быть выделен мышкой, а после этого берем инструмент "Shape Tool" (Фигура). Захватываем мышкой правую метку и перемещаем ее вправо. Вписываем остальные данные и размещаем их внутри рамки.

Визитка готова. Вернемся к масштабу просмотра всей страницы. Для этого выбираем инструмент "Zoom Tool" (Масштабирование) и щелкаем по кнопке, обозначенной на иллюстрации.
Теперь остается сохранить ее на дискету, отнести в типографию, и через несколько дней вы получите пачку своих визиток. Однако есть один нюанс. Вы уверены, что в типографии найдутся все те шрифты, что вы использовали в своем макете? Мы не уверены. Как же быть? Можно, конечно, на дискету с макетом сохранить и все используемые шрифты, но это не всегда удобно. Сделаем иначе.
Выделяем все объекты и объединяем их в группу, щелчком по кнопке на панели свойств инструментов.
Теперь мы переведем все объекты в кривые. Что это значит? Это означает, что в файле, который вы сохраните на дискету, не будет указаний на шрифты. Все надписи будут представлять собой сочетание линий. Входим в меню "Arrange" (Упорядочить) - "Convert To Curves" (Преобразовать в кривые).
Только учтите, что подобным образом нельзя поступить с текстом, набранным с помощью инструмента "Paragraph Text" (Простой текст).
Дата добавления: 2016-11-04; просмотров: 2091;










