Создание серии документов
Типичным примером серийных документов являются визитные карточки. Они имеют повторяющиеся элементы (логотип, название организации, ее адрес и т. п.) и индивидуальные (имя работника, его должность, телефон и т. п.). Следовательно, при работе над серией визитных карточек нам помогут многочисленные средства организации объектов, рассмотренные в этой главе. Они обеспечат удобство создания макетов и легкость их последующего редактирования и дополнения..
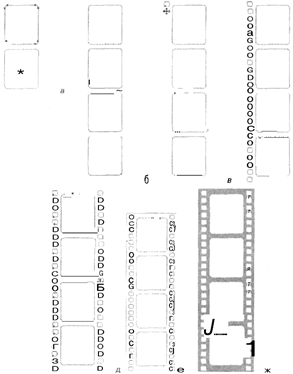
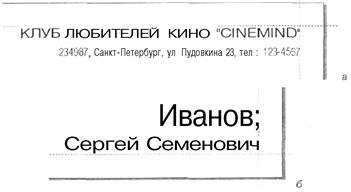
Мы сделаем серию визитных карточек некоего клуба любителей кино, логотип которого мы уже построили при изучении фигур. Дополним логотип названием клуба и символической полоской пленки, которая будет играть особую роль. Она должна иметь разный цвет в зависимости от того, является владелец карточки членом клуба или его работником. Этот же цвет будет и у фрагмента камеры на логотипе, находящегося внутри силуэта человека. Остальные элементы визитки вполне традиционно название клуба, его адрес и имя владельца карточки. Ее общий вид приведен на рисунке.
1. Установите режим общих параметров для всех страниц документа нажатием верхней кнопки группы Set Default or Current Page Size and Orientation (Установить текущий размер и ориентацию страницы или по умолчанию) панели свойств.
2. Создайте документ с размером страницы, равным стандартному формату визитной карточки, 50x90 мм. Это позволит в дальнейшем легко распечатывать его на бумаге любого формата в заданном количеств, копий..
3. Поскольку визитные карточки печатаются на листе большего формата, чем они сами, а затем разрезаются, следует предусмотреть поля (достаточно будет 5 мм). Поля удобно отметить с помощью направляющих линий, которые можно поставить либо вручную, вводя числовые значения в поля на панели свойств или в разделах Vertical (Вертикальные) и Horizontal (Горизонтальные) диалогового окна Options (Параметры), либо используя автоматическую разметку в разделе Presets (Предустановленные) диалогового окна Options (Параметры). Результат показан на рисунке.


4. Сразу создадим в документе все необходимые слои. Назначьте текущему слою имя Логотип. Он будет содержать повторяющиеся элементы: логотип, название клуба и адрес. Создайте новый слой и назовите его ФИО. На нем будет размещено имя владельца карточки.
5. Откройте документ с логотипом клуба и перенесите его в документ с визитными карточками: либо простым перетаскиванием мышью, либо с помощью команд Сору (Копировать) и Paste (Вставить). При этом текущим слоем документа с визитками должен быть Логотип.
6. Отмасштабируйте логотип до горизонтального размера примерно 15 мм.
7. Наберите блок фигурного текста «Cinemind» и отформатируйте его курсивным начертанием шрифта Times New Roman размером 12 пунктов. Увеличьте кегль первой буквы названия клуба и отрегулируйте кернинг таким образом, чтобы она касалась второй. Разместите текст под рисунком. Вместе они образуют логотип клуба Чтобы избежать смешения элементов логотипа при перемещении, сгруппируйте их.

Теперь нарисуем пленку.
1. Сделайте текущим слой ФИО.
2. На свободном месте страницы нарисуйте вертикально ориентированный прямоугольник с соотношением размеров сторон 2:3. Слегка скруглите его углы. Это будет кадр пленки.
3. Создайте его копию, перемещая вниз мышью. Копия должна оказаться на небольшом расстоянии от оригинала, имитирующем пробел между отснятыми кадрами пленки. Повторите копирование пять-шесть раз с помощью команды Repeat (Повторить) меню Edit (Правка) (комбинация клавиш <Ctrl>+<R>).
4. Нарисуйте небольшой квадрат со скругленными углами. Он будет изображать отверстие перфорации пленки. Разместите его левее и немного выше прямоугольника первого кадра.
5. Сделайте копию отверстия при перемещении вниз с помощью мыши . Повторите копирование столько раз, сколько это необходимо для «перфорирования» пленки по всей длине.

6. Выделите все отверстия перфорации и создайте их копию при перемещении мышью на другую сторону пленки. Чтобы отверстия перфорации находились друг против друга, при перемещении удерживайте нажатой клавишу <Ctrl>. Теперь пленка имеет перфорацию с обеих сторон.
7. С помощью инструмента Rectangle (Прямоугольник) нарисуйте внешний контур пленки.
8. Выделите все объекты, составляющие рисунок пленки, и создайте из них составной контур с помощью команды Combine (Соединить) меню Arrange (Упорядочить). Придайте ему средне-серую заливку и отмените обводку.
Разместим логотип и пленку на визитной карточке.
1. Нажмите кнопку Edit Across Layers (Редактировать послойно) на панели инструментов докера Object Manager (Диспетчер объектов), чтобы иметь доступ к объектам всех слоев документа.
2. Разместите пленку по левой направляющей так, чтобы ее края выходили за края рабочей страницы.
3. Разместите логотип над пленкой точно по центру. Вам поможет в этом команда Align and Distribute (Выровнять и распределить) меню Arrange (Упорядочить). В ее диалоговом окне выберите выравнивание по горизонтали по центру.
4. Сделайте слой Логотип нередактируемым с помощью щелчка на его пиктограмме «Карандаш» в докере Object Manager (Диспетчер объектов).


5. Активизируйте слой ФИО и удалите фрагмент пленки под логотипом с помощью инструмента Eraser (Ластик). При этом используйте квадратную форму ластика небольшого размера, чтобы придать краям «разрыва» неправильную форму.
6. Переместите рисунок пленки и слой Логотип ниже всех объектов, имеющихся на этом слое.
Для раскрашивания пленки используем графический стиль, что позволит в дальнейшем легко изменять второй цвет визитной карточки.
1. Откройте докер Graphic and Text (Графика и текст) и создайте графический стиль Второй цвет. Установите для него серый цвет заливки и отсутствие обводки.
2. Придайте пленке и серому фрагменту логотипа стиль Второй цвет.
Перейдем к созданию и размещению текста. Вы можете воспользоваться разными вариантами начертания какого-либо шрифта.
1. Активизируйте слой Логотип и разрешите его редактирование.
2. Выберите широкий шрифт размером 8 пунктов и создайте блок фигурного текста с названием клуба. Выровняйте его по верхней и правой направляющим.
3. Выберите узкий шрифт размером 7 пунктов и создайте еще один блок
фигурного текста с адресом и телефоном клуба. Разместите его под названием клуба и выровняйте по правой направляющей.
4. Откройте докер Graphic and Text (Графика и текст) и создайте два стиля простого текста: Фамилия (светлое начертание, 18 пунктов) и Имя и отчество (обычное начертание, 11 пунктов). В обоих стилях установите выравнивание по правому краю.

5. Создайте блок простого текста в правой нижней части визитки и выровняйте по направляющим. Введите фамилию владельца на одной строке, а имя и отчество – на другой. Придайте первой строке стиль Фамилия, а второй – Имя и отчество.
Визитная карточка для одного лица готова. Создадим еще одну визитную карточку:
1. Чтобы использовать преимущество послойной организации, сделайте слой Логотип шаблон-слоем.
2. Создайте новую страницу щелчком на значке «плюс» в навигаторе. Как видите, на ней уже имеются все повторяющиеся элементы серии визиток.
3. Организуйте текстовый блок для имени владельца карточки и наберите его имя, фамилию и отчество. Придайте первой строке стиль Фамилия, а второй – Имя и отчество. Визитка для второго лица готова.
Упражнения
На рисунке показан пример трехколоночного сгибного рекламного буклета, размещенного на двух страницах. При создании буклета для точности размещения текстовых блоков используются горизонтальные, вертикальные и направленные под углом направляющие.

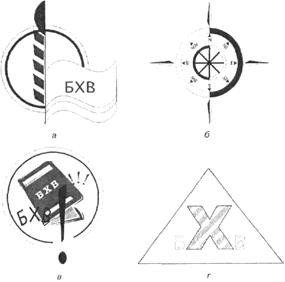
На рисунке показаны примеры рисунков, выполненных в программе с помощью изученных инструментов и команд, например, инструментов Ellipse (Эллипс), Text (Текст), команды File | Import (Файл Импорт).
Работа над рисунком начинается с создания инструментом Ellipse (Эллипс) двух дуг окружностей в 270, первая имеет диаметр 43 мм и контур «Hairline», вторая имеет диаметр 38 мм и контур 2,822 мм. Вертикальная линия, проходящая через центр окружности, которая соответствует дугам, имеет длину 60 мм и контур «Hairline». Вершина «пера» представляет собой сектор в 180°, повернутый на 90°. Остальные элементы пера представляют собой закрашенные черным цветом прямоугольники, созданные инструментом Rectangle (Прямоугольник), преобразованные в контур командой Convert to Curves (Преобразовать в кривые), которая появляется в контекстно-зависимом меню при щелчке правой кнопкой мыши по прямоугольнику.
После того как «прямоугольники» превратились в кривые, можно легко изменить их форму инструментом Shape (Фигура). Флаг образуется вставкой три раза и смешением вниз одной из готовых фигур Star Shapes (Звезды). Надпись «БХВ» выполнена 24 кеглем гарнитуры Avant Garde Bk ВТ. После того как все нарисовано, следует объединить отдельные части рисунка в. единое целое командой Arrange | Group (Упорядочить Группа).

Работа над следующим рисунком начинается с создания инструментом Ellipse (Эллипс) двух дуг окружностей в 296, первая имеет диаметр 150 мм и контур 5,644 мм, вторая имеет диаметр 125 мм и контур 1,411 мм. Надпись «БХВ», выполненная 78 кеглем и гарнитурой Comic Sans MS, немного искривлена с помощью предварительно созданной окружности и применения команды Text | Fit Text to Path (Текст Текст вдоль контура). Аналогично искривлены три восклицательных знака, набранные кеглем 24 гарнитуры Book Antiqua. Большой восклицательный знак введен кеглем 440 гарнитуры Book Antiqua. После того как все нарисовано, следует объединить отдельные части рисунка в единое целое командой Arrange | Group (Упорядочить | Группа).
Рисунок далее начинается с создания инструментом Rectangle (Прямоугольник) квадрата со стороной, равной 126 мм. Далее квадрат преобразовывается в контур командой Convert to Curves (Преобразовать в кривые), которая появляется в контекстно-зависимом меню при щелчке правой кнопкой мыши по прямоугольнику. С помощью инструмента Shape (Фигура) следует выделить нижний узел и удалить его. нажав на кнопку Delete Node (Удалить узел). Полученный треугольник необходимо повернуть на угол, равный 45°. Можно увеличить высоту треугольника, если она покажется вам маленькой.
В надписи «БХВ» буквы «Б» и «В» выполнены 78 кеглем, а буква «X» -- 218 кеглем, левой кнопкой мыши щелкните по белому цвету, а правой кнопкой мыши – по черному цвету, тогда буквы белого цвета будут иметь черный контур. Белые буквы можно закрасить любой заливкой, например, двухцветной.
После того как все нарисовано, следует объединить отдельные части рисунка в единое целое командой Arrange | Group (Упорядочить | Группа).
Далее показаны примеры, выполненные с помощью команд Arrange | Combine (Упорядочить | Соединить). Желтый флаг создан как заготовка Star Shapes (Заготовка Звезды), залитая желтой заливкой. Слово «АВРОРА» введено гарнитурой Bookman Old Style, кеглем 72, полужирным начертанием. Чтобы надпись черного цвета осталась, необходимо скопировать ее командой Edit Copy (Правка | Копировать) и вставить командой Edit Paste (Правка Вставить). В результате появились две надписи. Одну надпись полностью размещают на флаге, другую частично. Далее одновременно выделяют флаг и надпись, которая полиостью размещается на флаге, и применяют команду Arrange | Combine (Упорядочить Соединить).
Чтобы нарисовать чудесный домик необходимо нарисовать квадрат со стороной 100 мм, закрасить его голубым цветом, щелкнув левой кнопкой мыши по пиктограмме голубого цвета и убрать контур, щелкнув правой кнопкой мыши по пиктограмме «без контура». Окно представляет собой решетку, которая создана инструментом Graph Paper (Разлиновать бумагу). В полях панели свойств необходимо ввести количество столбцов и строк, равное двум. Нижняя часть крыши представляет собой треугольник, созданный инструментом Polygon (Многоугольник), который аналогично квадрату закрашен синим цветом и нарисован без контура. Стороны треугольника подправлены инструментом Shape (Фигура). Кронля крыши создана с помощью двух прямоугольников шириной 10 мм и длиной 122 мм, наклоненных под углом 35° и 145°. Труба – это прямоугольник высотой 22 мм и шириной 7 мм, а дым нарисован кистью Preset (Образцы) инструмента Artistic Media (Художественные инструменты). Чтобы кровля крыши внизу имела требуемую форму, можно положить квадраты белого цвета без контура. После того как все нарисовано, следует объединить отдельные части рисунка в единое целое командой Arrange | Group (Упорядочить | Группа).

Перетекания
Перетекание – это автоматическое создание серии объектов. Задача пользователя – указать программе на исходные контуры, на базе которых программа создает серию переходных. Их форма и цвет постепенно меняются, так что первые объекты серии напоминают исходный, а последние – конечный.
Создание перетекания
Для создания и управления перетеканием используют инструмент Interactive Blend (Интерактивное перетекание). Прежде чем применять эффект, создадим исходные объекты.
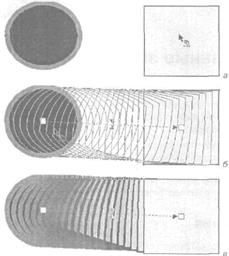
1. Нарисуйте желтый квадрат и красный круг. Задайте им различную обводку.
2. Выберите инструмент Interactive Blend (Интерактивное перетекание). Подведите его к одному из объектов (рядом с курсором появится маленькая горизонтальная стрелка – это значит, что данный объект может участвовать в перетекании).
3. Нажмите кнопку мыши и, не отпуская ее, подведите курсор ко второму объекту. За курсором тянется пунктирная линия – вектор перетекания.
Рядом с курсором снова появится маленькая стрелка, а от первого объекта ко второму будут построены каркасы промежуточных стадий. Отпустите кнопку мыши.

Между объектами созданы промежуточные стадии. Они располагаются вдоль вектора перетекания. Перетекание имеет начало и конец. Соответственно направлен и вектор. Начальный объект всегда располагается ниже конечного. Изменение объектов приводит к изменению перетекания между ними.
1. Выберите инструментом Pick (Указатель) конечный объект перетекания и поместите его на нижний уронень стопки объектов документа командой То Back (Ниже всех). Вид перетекания изменился – «начало» и «конец» поменялись местами.
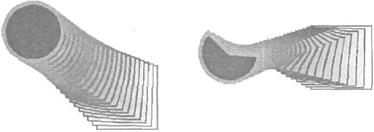
2. Выделите круг. Переместите его. Вектор перетекания следует за объектом, меняя длину и угол наклона. Измените форму круга – превратите его в сектор. Промежуточные стадии соответствующим образом модифицировались. Обратите внимание, что графические примитивы в перетекании сохраняют особые свойства.

3. Выделите квадрат и измените его цвет на зеленый. Цвет промежуточных стадий также изменился.
4. Дублируйте один из исходных объектов при перемещении или трансформации. В результате дублирования копия стала самостоятельным объектом и не включается в цепочку перетеканий.
Промежуточные стадии не могут быть отредактированы по отдельности. Проверьте это, щелкнув на одной из стадий. Будет выделено все перетекание. Можно сказать, что стадии не являются объектами в полном смысле. Размеры, число и положение стадий зависят от положения и формы исходных объектов и контура перетекания. Они рассчитываются автоматически на основании настроек инструмента Interactive Blend (Интерактивное перетекание).
Дата добавления: 2017-01-26; просмотров: 1095;










