Определение параметров кадров

Тег <FRAMESET> имеет два главных атрибута: ROWS и COLS, задающих разбиение на строки и столбцы соответственно. Ниже приведен вид контейнера FRAMESET:
<FRAMESET ROWS="список_значений" COLS="список_значений"> ...</FRAMESET>Можно определить любое число рядов и столбцов; необходимым условием является указание хотя бы одного из атрибутов ROWS или COLS.
Кадр не может быть единственным: если вы определили единственный ряд и единственный столбец, то программа просмотра проигнорирует контейнер FRAMESET, и экран останется пустым. Если определены по крайней мере два ряда или два столбца, другой атрибут может быть опущен (ему по умолчанию будет присвоено значение, равное 100%).
Значение атрибута ROWS или COLS представляет собой строку, содержащую список значений в пикселах, процентах или относительных единицах, разделенных запятыми. Количество рядов или столбцов кадров определяется числом этих значений.
Пример
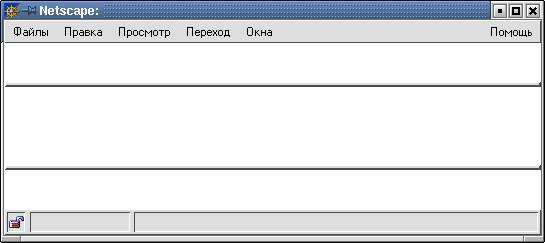
Для задания сетки кадров из трех рядов, высота которых 100, 240 и 140 пикселов соответственно, используйте тег
Задание высоты ряда в пикселах, однако, является плохим стилем, так как при этом не учитывается тот факт, что окна браузеров могут иметь самую разную величину. В абсолютных единицах стоит указывать размеры кадра лишь для размещения небольших изображений, в остальных же случаях лучше пользоваться относительными величинами.
Пример
Тег <FRAMESET ROWS="25%, 50%, 25%"> задаст три кадра, размером по 25%, 50% и 25% от высоты окна браузера.

Относительно точности указания размеров фреймов в процентах можно не беспокоиться: если сумма значений не равна 100%, то масштаб кадров будет пропорционально изменен.
Задание параметров кадров в относительных единицах выглядит примерно так:
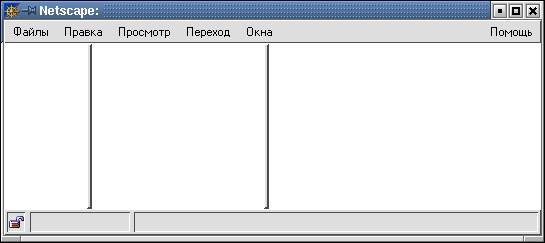
<FRAMESET COLS="*,2*,3*">Символ * обозначает пропорциональное деление окна программы просмотра. В данном примере окно будет разделено на три вертикальных кадра, первый из которых будет иметь ширину в 1/6, второй -- в 2/6 (или 1/3) и третий -- в 3/6 (или 1/2) от ширины окна браузера. Единица при указании относительных значений может быть опущена.

Указание значений атрибутов ROWS и COLS может быть и смешанным, включающим любое сочетание абсолютных размеров, процентных отношений и относительных значений, например,
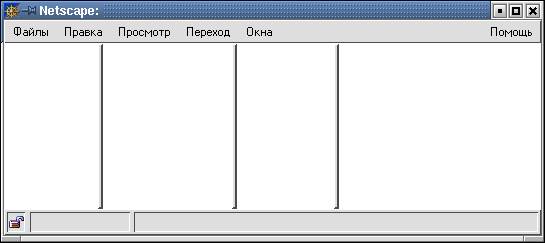
<FRAMESET COLS="100,25%,*,2*">Здесь первому кадру присвоено абсолютное значение в 100 пикселов по ширине, второму -- 25% от ширины окна. Оставшееся пространство делится между третьим и четвертым кадрами в пропорции 1 к 2.

Приоритеты в указаниях значений атрибутов таковы: в первую очередь (слева направо) отводится место для кадра с абсолютным значением, затем -- для кадра со значением в процентах, и в последнюю очередь -- для кадров с относительными величинами.
Если вы пользуетесь абсолютными величинами в атрибутах ROWS и COLS, не делайте такие кадры большими -- ведь они должны поместиться в окно браузера любого размера. Совместно с такими кадрами для лучшей балансировки рекомендуется использовать хотя бы один кадр, определенный в процентах или в относительных величинах.
При определении обоих атрибутов получается сетка кадров, например, тег
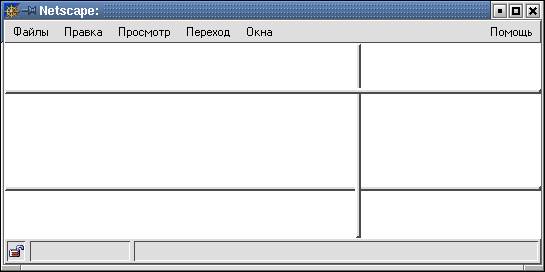
<FRAMESET ROWS="*,2*,*" COLS="2*,*">задает сетку из трех рядов и двух столбцов. В данном примере первый и последний ряды занимают по 1/4, второй ряд -- половину от высоты окна. Первый столбец занимает 2/3, а второй -- 1/3 ширины окна браузера.

Тег <FRAME>

Тег <FRAME> определяет отдельный кадр. Он должен располагаться внутри контейнера FRAMESET.
Пример
Заметьте, что этот тег не является контейнером и, в отличие от тега <FRAMESET>, не имеет закрывающего тега.
Число тегов <FRAME> обязательно должно быть равно числу кадров, определенных в теге<FRAMESET>. В нашем примере определено два кадра, поэтому контейнер содержит соответственное количество тегов <FRAME>. Пока кадры ничем не заполнены.
В HTML тег <FRAME> располагает шестью атрибутами: SRC, NAME, MARGINWIDTH, MARGINHEIGHT,SCROLLING и NORESIZE. Вот синтаксис использования этих атрибутов:
<FRAME SRC="URL" NAME="имя_окна" SCROLLING=yes|no|auto MARGINWIDTH="значение" MARGINHEIGHT="значение" NORESIZE>Использовать все атрибуты необязательно. Чаще всего вы будете пользоваться только одним атрибутом -- SRC. Строка
<FRAME SRC="URL">определяет URL-адрес содержимого кадра. Это обычно файл HTML-документа, расположенный в том же каталоге, что и документ, содержащий контейнер FRAMESET, например,
<FRAME SRC="first.html">Этот документ должен быть полноценным HTML-документом, т. е. содержать все обязательные части (контейнеры HTML, HEAD, BODY и т. д.).
В случае, если программа просмотра не сможет найти указанный файл, кадр не будет построен, и браузер выведет сообщение об ошибке. Если же в теге вовсе не указан атрибут SRC, кадр будет создан и оставлен пустым.
Текст, заголовки, графика и другие элементы не могут напрямую включаться в документ с кадрами. Все они должны вводиться только с помощью указания URL-адреса элемента. Если контейнер FRAMESETсодержит "инородное тело", оно будет выведено, а кадры полностью проигнорированы.
Атрибут MARGINWIDTH=n задает размещение слева и справа от содержимого кадра областей свободного пространства высотой по n пикселов, а MARGINHEIGHT=n, соответственно, сверху и снизу.
Значения этих атрибутов всегда должны указываться в абсолютных значениях (пикселах). Так, тег
<FRAME MARGINHEIGHT="5" MARGINWIDTH="7">создаст внутреннюю рамку на верхней и нижней границах кадра шириной в 5 пикселов, а на левой и правой границе -- шириной в 7 пикселов. Внутри этой рамки данные выводиться не будут. Эти атрибуты не имеют ничего общего с рамкой кадра, определяемой браузером, либо задаваемой при помощи атрибута BORDER.
К построенным вами кадрам автоматически добавляются полосы прокрутки, если содержание кадра больше его размера. Иногда это может нарушить эстетику страницы, поэтому в HTML предусмотрен атрибутSCROLLING тега <FRAME>, имеющий следующий формат:
<FRAME SCROLLING="yes|no|auto">Этот атрибут может принимать одно из трех значений: yes, no и auto. Последнее значение подразумевается по умолчанию, т. е. когда атрибут не определен. Если указано значение yes, полоса прокрутки появится в любом случае, значение no запрещает появление полосы. Определение атрибутаSCROLLING, например, может быть следующим:
<FRAME SCROLLING=yes>По умолчанию размеры кадров могут легко изменяться читателями, однако понятно, что это может сильно нарушить авторский замысел. Поэтому вы, скорее всего, захотите использовать атрибут NORESIZEтега <FRAME>, запрещающий возможность "перекраивания" вашей страницы:
<FRAME NORESIZE>Этот атрибут не имеет значений. Указав его в одном кадре, вы тем самым запретите изменять размеры и всех смежных кадров. Как правило, этого бывает достаточно, чтобы "закрепить" рамки всех кадров страницы на месте.
Когда вы захватываете рамку кадра мышью, то указатель становится двунаправленной стрелкой, если перемещение рамки возможно. В противном случае, т. е. когда использован атрибут NORESIZE, двунаправленная стрелка не появляется.
Для определения рамки кадра в HTML существуют три атрибута: BORDER, FRAMEBORDER иBORDERCOLOR. Первый из этих атрибутов используется только с тегом <FRAMESET> и устанавливает ширину всех рамок для всех кадров контейнера FRAMESET. Эта величина указывается в пикселах, например,
<FRAMESET BORDER="10">Если этот атрибут нулевой, то все кадры контейнера будут без рамок. По умолчанию атрибут BORDERимеет значение 5.
Атрибут FRAMEBORDER используется с тегами <FRAMESET> и <FRAME> и может принимать два значения: yes или no. В случае yes рамка имеет трехмерную форму. Если FRAMEBORDER="no", рамка невидима, т. е. она имеет цвет фона окна браузера, устанавливаемого по умолчанию.
По умолчанию атрибут FRAMEBORDER имеет значение yes, т. е. предусматривает наличие трехмерной рамки. Рамка кадра будет невидимой, если значение FRAMEBORDER="no" установлено для всех кадров, смежных с ним.
Атрибут BORDERCOLOR может использоваться с тегами <FRAMESET> и <FRAME>. Ему может быть присвоено стандартное имя цвета или RGB-значение.
Пример
Здесь атрибут BORDERCOLOR тега <FRAMESET> устанавливает красный цвет рамок ("red"), однако такой же атрибут тега <FRAME> отменяет это значение и определяет цвет рамки первого кадра как фиолетовый. В результате второй кадр, в котором цветовой атрибут не определен, будет иметь часть рамки фиолетовой (на стороне, смежной с первым кадром), а остальную часть рамки -- красной.
Если же в двух смежных кадрах определены свои собственные атрибуты BORDERCOLOR, то ни один из них не будет иметь силы. Цвет их рамок будет определяться соответствующим атрибутом контейнера FRAMESET.
Организация ссылок

Теперь, когда мы разобрались с методами создания кадров, познакомимся с их главным предназначением -- управлением навигацией по сайту.
Для определения имени кадра служит атрибут NAME. Например, строка <FRAME NAME="frame1">создает кадр с именем "frame1", на который можно сделать гипертекстовую ссылку следующим образом:
<A HREF="putfirst.html" TARGET="frame1">Нажмите сюда,</A>чтобы перейти на первую страницуАтрибут TARGET гипертекстовой ссылки содержит имя кадра. При активизации этой ссылки содержимое кадра frame1, т. е. файл first.html, размещенный в нем при создании, будет заменен файлом putfirst.html.
Заметьте, что если атрибут TARGET отсутствует, файл putfirst.html будет выведен в том же окне или кадре, где находится указатель ссылки. Атрибут TARGET как раз и предназначен для указания "цели" -- кадра, в котором должен быть размещен файл, определенный атрибутом HREF. Этот принцип замены файлов в одном кадре при управлении этим процессом из другого кадра и лежит в основе навигации по сайту.
| Имя | Назначение |
| _blank | Загружает указанный файл в новое окно без названия |
| _self | Загружает указанный файл в кадр, откуда делается вызов |
| _parent | Загружает указанный файл в старший (родительский) кадр сетки кадров; если такой кадр не определен, результат аналогичен действию _self |
| _top | Загружает указанный файл в полное окно, разрушая всю структуру кадров |
Кадру обязательно нужно присвоить имя, иначе на него нельзя будет ссылаться. Поэтому всем кадрам, содержание которых планируется менять, должны быть даны правильные имена. Имена кадров должны начинаться с алфавитно-цифрового символа. Ваши имена не должны начинаться с символа подчеркивания, так как он является первым символом зарезервированных имен кадров, перечисленных в таблице.
Пример
Создайте файл frames.html в директории public_html и запишите в нем следующие теги:
После этого, создайте файлы frame1.html, frame2.html, frame3.html и заполните их следующим образом:
frame1.html:
<HTML><BODY BGCOLOR=white><H1>Frame1</H1><A HREF=frame2.html TARGER="fr3">Ссылка на 2 кадр</A></BODY></HTML>frame2.html:
<HTML><BODY BGCOLOR=red TEXT=yellow><H1>Frame2</H1><A HREF=frame3.html TARGER=_top>Frame3 во все окно</A></BODY></HTML>frame3.html:
<HTML><BODY BGCOLOR=purple><H1>Frame3</H1><A HREF=frame1.html TARGER=_self>Frame1 в это окно</A></BODY></HTML>Теперь при помощи браузера загрузите файл frames.html и посмотрите на результат.
Задания
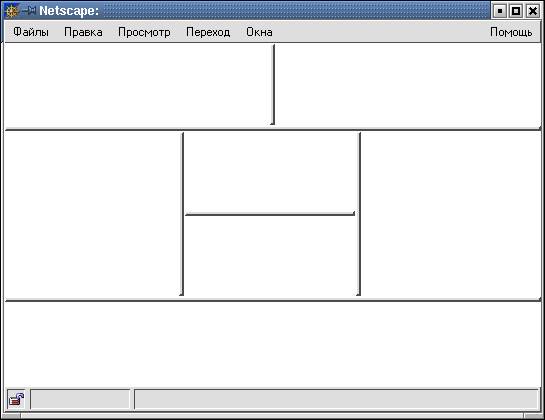
1. Создайте файл frame1.html и с помощью контейнеров FRAMESET разбейте окно в соответствии с рисунком.

2. Откройте файл index.html и удалите его прежнее содержание. Разбейте страницу на четыре фрейма (по два в строке и столбце), в которые загрузите ранее созданные файлы: list.html, table.html, image.html и first.html. Затем:
а)
установите в фрейме, содержащим файл list.html обязательное наличие полосы прокрутки;
б)
исключите возможность изменения размера (NORESIZE) фрейма, содержащего файлtable.html;
в)
измените файл first.htmlтаким образом, чтобы при выборе текстовой ссылки на файлimage.html он загружался в тот же фрейм, где находится сам файл first.html;
г)
в файле image.html преобразуйте ссылку в виде картинки на файл first.html так, чтобы при нажатии на нее файл first.html открывался в новом окне браузера.
Дата добавления: 2016-11-29; просмотров: 1987;










